
In the previous article "Teach you step by step to add ordered lists and unordered lists to html text (detailed code explanation)", I introduced how to use html to add ordered lists to text. with unordered lists. The following article will introduce to you how to implement the input box effect in HTML web pages. Let's see how to do it together.

## Tag specification: collect user information and input fields in many forms, such as: text fields, check boxes, Radio buttons, etc.
This type tells what type it is, such as txt text type, which is the default A type, let me give you a code example to see what it looks like?
Code example
<body> <input type="text"> </body>
Code effect
)
.
<body>
<p>用户名:</p>
<input type="text">
</body>
 ## You can see the username, but there will be something after the username, add the password, we use
## You can see the username, but there will be something after the username, add the password, we use
Code example
<body> <div> 用户名: <input type="text"> </div> </body>
The end is almost like this Is there a password in a state?
Code example
<body>
<div>
用户名:
<input type="text">
</div>
<div>
密码:
<input type="text">
</div>
</body>
Code effect
 This is a bit inappropriate, because everyone can see this password, but normally the password is invisible. Use password
This is a bit inappropriate, because everyone can see this password, but normally the password is invisible. Use password
Code example
密码: <input type="password">
The password is almost in this state , a relatively common thing on this web page. How to implement the checkbox next? You can use  checkbox
checkbox
code example
<div> 1选项 <input type="checkbox"> 2选项 <input type="checkbox"> 3选项 <input type="checkbox"> </div>
This is the check box. Next, let’s talk about the radio button. This is more commonly used on the Internet. We use this. Input can be done using  radio
radio
Code example
单选: <input type="radio">
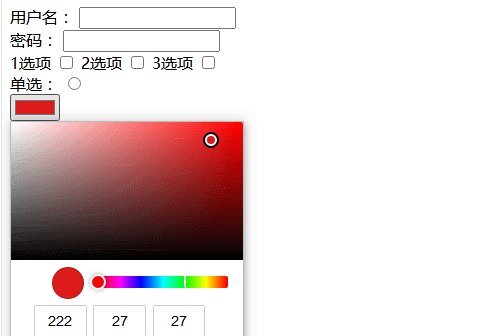
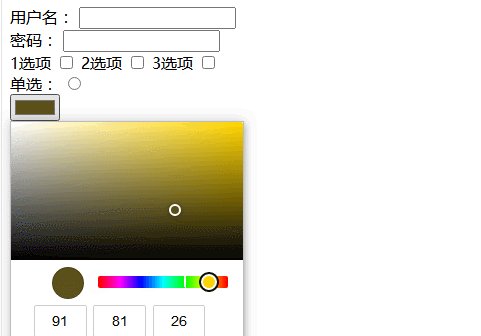
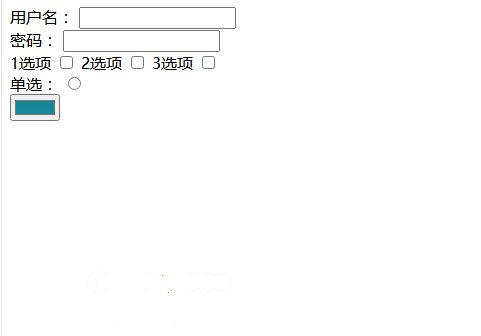
In addition to this radio, color is also A relatively present thing. 
Code example
<div> <input type="color"> </div>
##As you can see, this is something interesting. It can change the color directly.  ok, done!
ok, done!
Recommended learning:
Html video tutorialThe above is the detailed content of HTML article: How to implement the input box effect in web pages (detailed code explanation). For more information, please follow other related articles on the PHP Chinese website!