
Setting method: 1. Use the RGBA() function, the syntax "Attribute: RGBA (red value, green value, blue value, transparency value);"; 2. Use the opacity attribute, the syntax "opacity: transparency value;". The transparency value can be set from 0.0 (fully transparent) to 1.0 (fully opaque).

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
#How to set opacity in html?
Method 1
rgba() sets color transparency
Syntax:
rgba(R,G,B,A);
RGBA is the abbreviation for the three words Red (red) Green (green) Blue (blue) and Alpha (opacity). RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity of the object.
Introduction to the values in rgba():
R: red value. Positive integer (0~255)
G: green value. Positive integer (0~255)
B: Blue value. Positive integer (0~255)
A: Transparency. The value is between 0 and 1.
rgba()can simply set the color transparency, which has many applications in page layout. For example: make the background transparent, but the text above is opaque.
Code example:
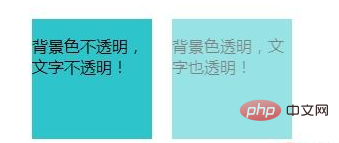
Rendering:
 ,
,
Method 2
opacity attribute setting background Transparency
Syntax:
opacity: value ;
value: Specify opacity, from0.0(fully transparent) to1.0(fully opaque).
opacityThe property is inherited and will make all elements in the container transparent;
Code example:
Rendering:

opacity:0.5;Makes all elements of thedemo2container appear translucent.
Summary: Although both the rgba() method and the opacity method can achieve transparency effects, rgba() only acts on the color of the element or its background color (the child element of the element with rgb() transparency set will not inherit its transparency effect); and opacity is inheritance, which not only affects the element itself, but also makes all sub-elements within the element transparent.
Recommended learning:HTML video tutorial
The above is the detailed content of How to set opacity in html. For more information, please follow other related articles on the PHP Chinese website!