
In HTML, you can use the border attribute to remove the border. You only need to add the "border: border width value or color value;" style to the input element, and set the border width value to "0" or border color. Just set the value to "transparent".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
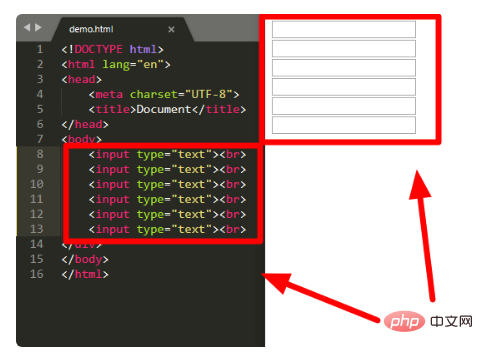
1. Create a new html document and add some input tags in the body tag. At this time, the text box in the browser has a 1px border by default

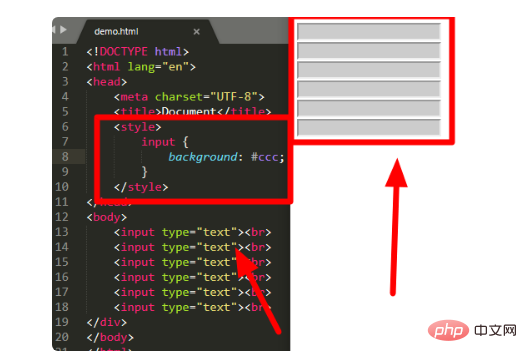
2. Add the style tag to the head tag and set the input style. For the convenience of demonstration, set a gray background color for the text box

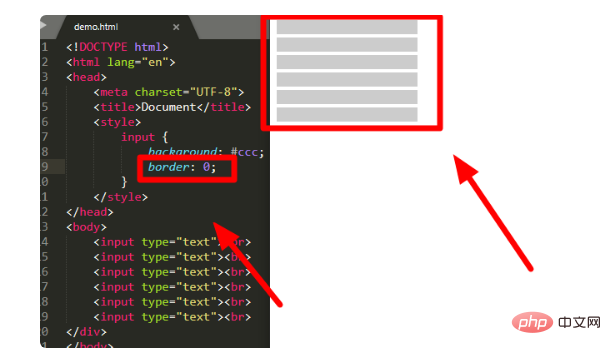
3. Set the input tag Border "border" attribute, the attribute value is "0", then the border of the text box in the web page is removed

You can also set the attribute value to "transparent" .
Recommended learning:HTML video tutorial
The above is the detailed content of How to remove html input border. For more information, please follow other related articles on the PHP Chinese website!