
In HTML, you can use the width attribute to set the length of the text box. This attribute can set the width of the element. You only need to add the "width: length value length unit;" style to the text box element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to set the length of the text box in html
1. Create a new html file and name it test.html to explain how to use it. CSS adjusts the length of the text box.

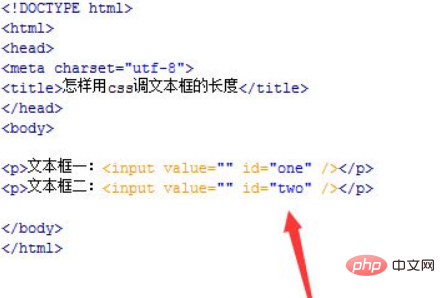
2. In the test.html file, create two text boxes using the input tag within the p tag, as shown below.

3. In the test.html file, set the id attributes of the two input boxes to one and two respectively. It is mainly used to set the css style through the id below.





html video tutorial"
The above is the detailed content of How to set the length of html text box. For more information, please follow other related articles on the PHP Chinese website!