
How to set the image size of html: 1. Directly use width and height to control the width and height of the div; 2. Control the image size through [
]’s own attributes; 3. Use [background-size] 】 style to achieve.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
How to set the html image size:
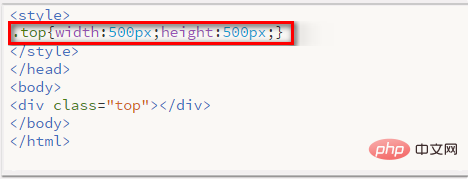
1. First, you insert the background image through the second method. You can only control the div using width and height directly. width and height.

2. If the image you insert is inserted through thetag, you can control the image size and code format through the
own properties. Is:
.

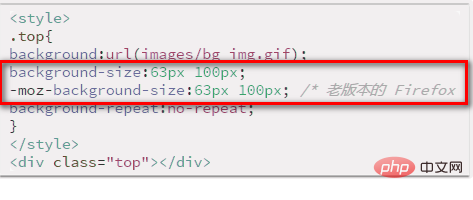
3. If you have to control the size of the background image through CSS, you can do it through the background-size style. The specific CSS format is: background-size: width and height; (As shown below).

Related learning recommendations:html video tutorial
The above is the detailed content of How to set the size of html images. For more information, please follow other related articles on the PHP Chinese website!