
In HTML, you can set the input width and height by using the width attribute and height attribute to set its size. You only need to add the "width: width value; height: height value;" style to the input element. That is Can.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to set the input size in html (steps)
1. Create a new html file named test.html for explanation How to use CSS to set the size of the text box and the maximum number of input characters.

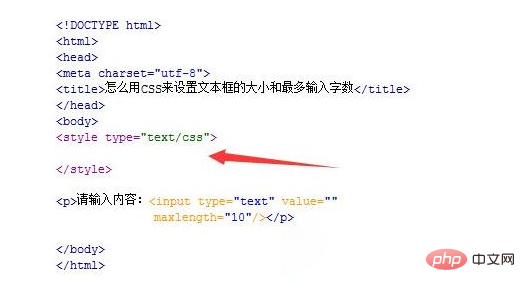
#2. In the test.html file, use the input tag to create a text box of type text, and set its default value to empty.

Code effect

3. In the test.html file, use the maxlength attribute to set the input box to a maximum of only Can enter 10 characters.

4. In the test.html file, write a tag, and the css style of the page will be written in the tag.

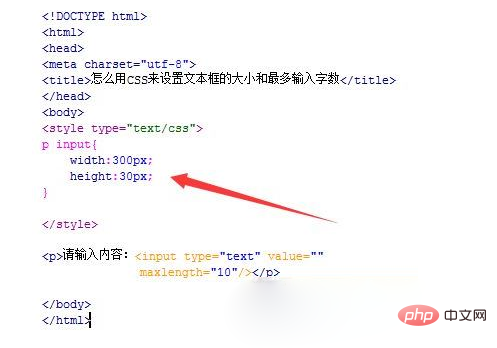
5. In the css tag, set the css style of the input element through its name, use the width attribute to set the width of the input to 300px, and use the height attribute to set the height of the input to 30px. .

#6. Open the test.html file in the browser to check the effect.

Recommended learning:HTML video tutorial
The above is the detailed content of How to set the html input size. For more information, please follow other related articles on the PHP Chinese website!