
In the previous article "Teach you how to use css to add background images to HTML fonts (code sharing)", I introduced you how to use css to add background images to HTML fonts. . The following article will introduce to you how to add ordered lists and unordered lists to text in HTML. Let's see how to do it together.

1. First open the html document and enterthenthis article.
2. This tagThese two tags are used together to give you code examples.
Code example
Code effect

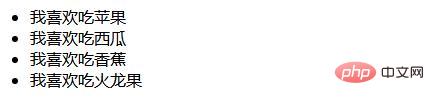
Unordered listcan be infinite, and all the rest of the content can be placed inside.
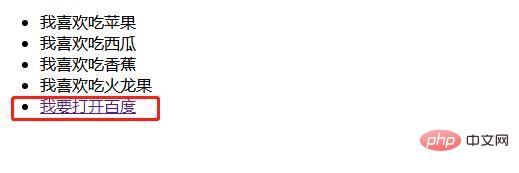
Let’s see if we can put thetag inside li. What’s the effect? Let’s take a look together
Code sample
Code effect

End It can come out, but not on low-level browsers. OK. Normally, there is only the first layer under ul. This is a basic use of our unordered list. How to make an ordered list next.
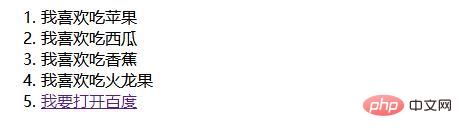
3. This tag
Code example
- 我喜欢吃苹果
- 我喜欢吃西瓜
- 我喜欢吃香蕉
- 我喜欢吃火龙果
- 我要打开百度
Code effect

In fact, these two basic functions I took a look at the two more important tags in this html. There is another one called
Recommended learning:Html video tutorial
The above is the detailed content of Teach you step by step to add ordered lists and unordered lists to html text (detailed code explanation). For more information, please follow other related articles on the PHP Chinese website!