Home>Topic List> css beyond display...

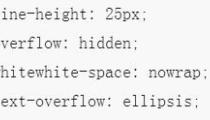
In CSS, when the text content exceeds the width or height of the container, you can use an ellipsis to indicate that the text content is hidden. This topic provides you with relevant articles and tutorials about css beyond display... for everyone to experience for free.