
Advantages of css grid layout: 1. Fixed and flexible track sizes; 2. Items can be placed at precise locations on the grid using row numbers, names or by positioning grid areas; 3. Multiple items are placed into a grid cell or range, and they can partially overlap each other. Disadvantages: Not very good compatibility.

[Related recommendations: CSS video tutorial]
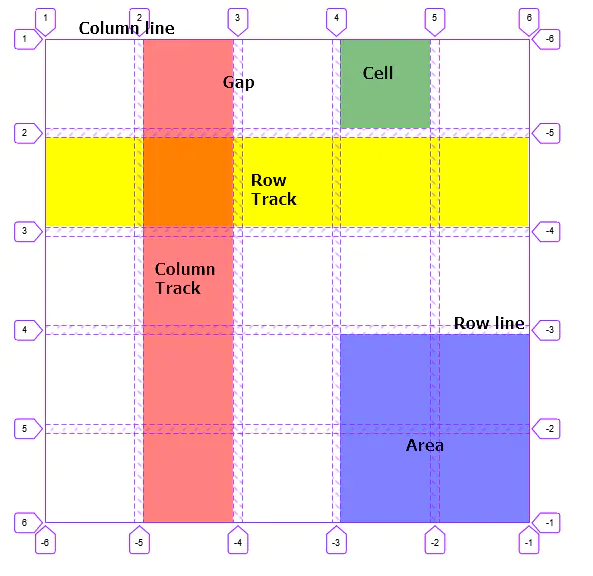
css grid (grid) layout introduces a Two-dimensional grid system. It is a frame layout structure formed by two sets of grid lines that intersect vertically and horizontally. Web designers can use these framework structures formed by rows and columns to lay out design elements. When defining a grid layout structure, we need to describe the main frame structure to be laid out on the parent container. In order to describe this framework structure, we need to name its basic components. The components of a grid layout can be summarized as the following concepts:
row line: row line
column line: column line
track: Grid track, that is, the area formed between row lines or column lines, is used to place child elements
gap: Grid spacing, the unavailable area formed between row lines and row lines, or column lines and column lines, used to separate elements
cell: Grid cells, areas separated by row and column lines, are used to place child elements
area: Grid areas, consisting of single or multiple grid cells Composition, used to place child elements

##Advantages and disadvantages of css grid layout
Grid layout allows us to build and control custom grids with more flexibility than ever before; the ability to divide web pages into rows and columns with simple properties to complete the grid layout we need.Advantages of grid layout:
1. Fixed and flexible track sizes 2. Can be used Row number, name or place the item at a precise location on the grid by positioning the grid area. The grid also contains an algorithm for controlling the placement of items that do not have a displayed location on the grid. 3. Add additional rows and columns when needed4. The grid includes an alignment function so that we can control the alignment of items after they are placed in the grid area, as well as the alignment of the entire grid. Alignment. 5. Multiple items can be placed into grid cells or areas, and they can partially overlap each other. This layering can then be controlled using the z-index attribute.Disadvantages of grid layout:
programming teaching! !
The above is the detailed content of What are the advantages and disadvantages of css grid layout?. For more information, please follow other related articles on the PHP Chinese website!