
In CSS, you can set the font size through the font-size attribute, and the syntax format is "font-size: value;". The value of this attribute can be keywords such as "small", "large", "smaller", "larger", etc.; it can also be a value in px, em, rem, or % units.
The operating environment of this article: Acer S40-51, CSS3&&HTML5&&HBuilderX.3.0.5 version, Windows10 Home Chinese version
(Learning video sharing:css video tutorial)
In CSS, you can use the font-size attribute to adjust the font size; the font-size attribute is used to set the font size. If an element does not explicitly define the font-size attribute, it will automatically inherit the calculation result of the font-size attribute of the parent element.
Note that the font-size attribute actually sets the height of the character boxes in the font; the actual character glyph may be taller or shorter than these boxes (usually shorter).
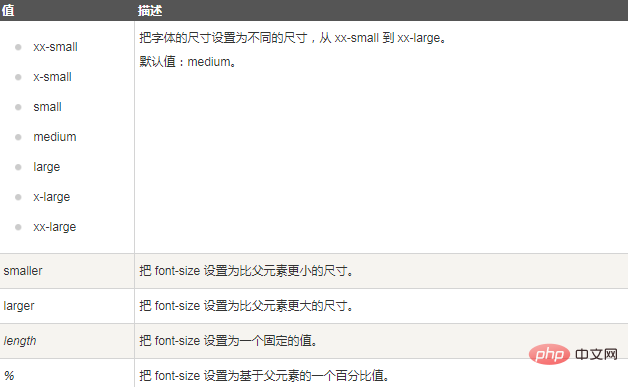
Attribute values that can be set:

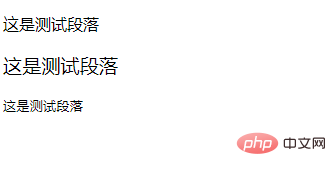
Example 1:
Effect Picture:
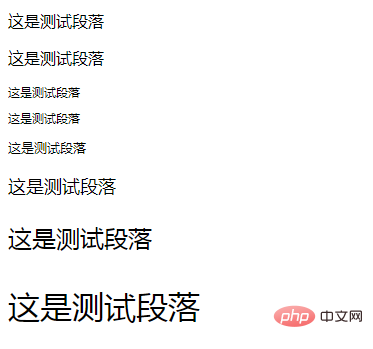
##Example 2:
Rendering:
Example 3:
Rendering: ##For more programming-related knowledge, please visit:
##For more programming-related knowledge, please visit:
The above is the detailed content of How to set font size in css. For more information, please follow other related articles on the PHP Chinese website!