
css3 method to center text vertically: This can be achieved by using absolute positioning and transform attributes, such as [position:relative; transform:translate(50%,-50%);].

Implementation ideas:
Achieved by using absolute positioning and transform attributes.
(Video tutorial recommendation: css video tutorial)
Property introduction:
The Transform property is applied to the 2D or 3D transformation of the element. This property allows you to rotate, scale, move, tilt, etc. the element.
Grammar:
transform: none|transform-functions;
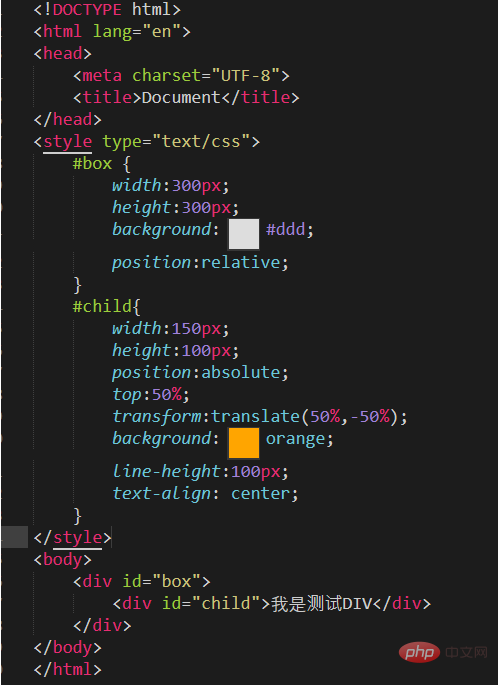
Test code:

Description:
The very obvious advantage of this method is that it does not have to Know the size of the centered element in advance, because the offset percentage in the transform is relative to the size of the element itself.
Related recommendations: CSS tutorial
The above is the detailed content of How to make text appear vertically centered in css3. For more information, please follow other related articles on the PHP Chinese website!