
Css method to make the font more compact: You can use the letter-spacing attribute, such as [letter-spacing: 20px;]. The letter-spacing property is used to increase or decrease the space between characters (character spacing).

The operating environment of this tutorial: Windows 7 system, css3 version, this article is applicable to all brands of computers.
letter-spacing attribute increases or decreases the space between characters (character spacing)
(Learning video sharing:css video tutorial)
Attribute value :
normal Default. Specifies no extra space between characters.
#length defines the fixed space between characters (negative values are allowed).
#inherit Specifies that the value of the letter-spacing attribute should be inherited from the parent element.
Example:
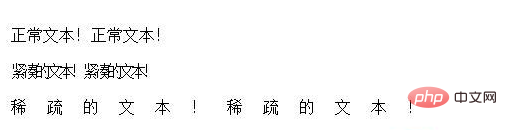
Effect:

Related recommendations:CSS tutorial
The above is the detailed content of How to make fonts more compact with css. For more information, please follow other related articles on the PHP Chinese website!