
How to set the ellipsis beyond the display in css: 1. Use the "overflow:hidden;" statement to hide the excess part; 2. Use the "text-overflow:ellipsis;" statement when the text overflows the containing element. Display ellipses to represent hidden parts.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css settings that exceed the display of ellipsis can be divided into two situations
A single line of text overflows to display the ellipsis...
Multi-line text overflow displays ellipses...
But the core code used is the same: you need to use "overflow:hidden;" first to hide the excess part, and then use " text-overflow:ellipsis;" Displays as ellipsis when the text exceeds the limit.
overflow:hidden;Do not display content that exceeds the object size, that is, hide the excess part;
text-overflow:ellipsis;When the text object overflows, it is displayed..., of course, you can also set the property to clip to not display the dots;
Implementation code
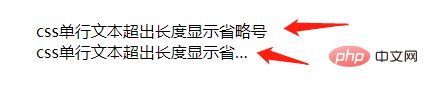
1. Single-line text overflow displays ellipses...
Rendering:

2. Multi-line text overflows and displays ellipses...
(Learning video sharing:css video tutorial)
The above is the detailed content of How to set css to exceed the display ellipses. For more information, please follow other related articles on the PHP Chinese website!