
This article will guide you step by step in using CSSjQueryto implement a text-to-speech robot. I hope it will be helpful to everyone!

Robot eyes

【Recommended learning:css video tutorial,jQuery video tutorial,web front-end video】
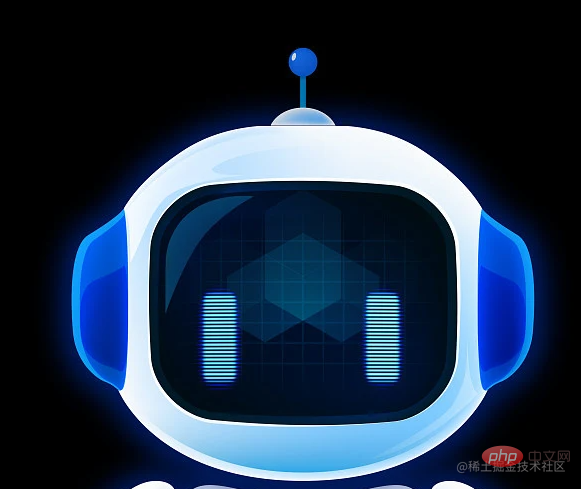
The robot style refers to the picture below and is implemented through CSS styling. Partially restored the top part of the design

.tianxian{ width: 35px; height: 35px; border-radius: 50%; background: #0e58cc; position: absolute; left: 0; right: 0; top: 0; margin: auto; } .tianxian::after{ content: ''; display: block; width: 5px; height: 10px; border-radius: 12px; background: #fff; position: absolute; top: 10px; left: 5px; transform: rotateZ(20deg); }
The overall layout adopts absolute positioning layout Use the entire head to achieve the positioning of ears and eyes
box-shadow: -5px -5px 30px 1px #0075af inset;
Based on Implemented by theSpeechSynthesisUtteranceApi provided by the browser
Get and set the language of the speechGets and sets the pitch of the speech (the larger the value, the sharper it is, the lower the value, the deeper it is)Gets and sets the speed of speaking (The larger the value, the faster the speech speed, the smaller the speech speed, the slower)Get and set the text when speakingGet and set the speaking voiceGet and set the speaking volumeAdd the corresponding instance to the voice queueDelete all voices in the queue. If it is playing, stop it directlyPause the voiceResume the paused voice$('#btn').click(function () { let text = $('#input').val() if (text) { $('.eye').addClass('shine') } let u = new window.SpeechSynthesisUtterance() u.text = text u.lang = 'zh' u.rate = 0.7 u.onend = function () { $('.eye').removeClass('shine') } speechSynthesis.speak(u) })
.shine { animation: shine 1s linear infinite; } @keyframes shine { 0%{ height: 100px; } 100%{ height: 0px; } }
Full code:
HTML CSS
点击朗读
$(function () { $('#btn').click(function () { let text = $('#input').val() if (text) { $('.eye').addClass('shine') } let u = new window.SpeechSynthesisUtterance() u.text = text u.lang = 'zh' u.rate = 0.7 u.onend = function () { $('.eye').removeClass('shine') } speechSynthesis.speak(u) }) })
Programming Teaching! !
The above is the detailed content of Let you use CSS+jQuery to implement a text-to-speech robot. For more information, please follow other related articles on the PHP Chinese website!