
This article will take you through the Flex layout in CSS3, I hope it will be helpful to you!

Flex is the abbreviation of Flexible Box , also known as flexbox layout.
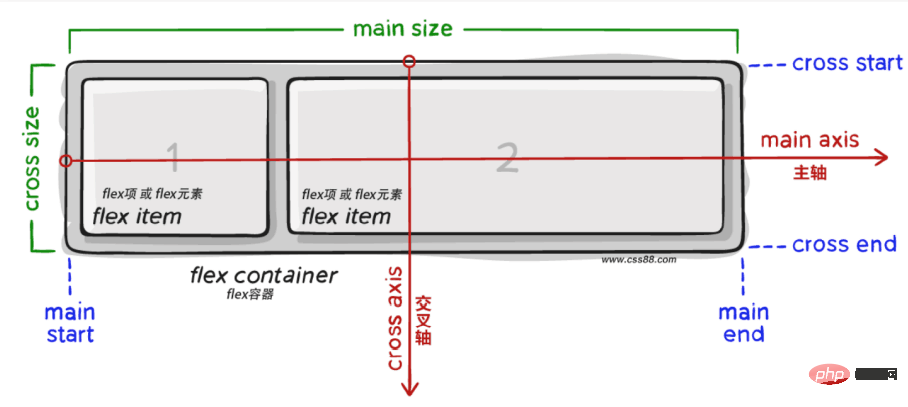
Flex layout composition:
flex container)flex items)main axiscross axis
Before flex layout appeared, the web page layout methods were standard flow, floating, positioning, etc. It is relatively troublesome to solve more complex problems. [Learning video sharing:css video tutorial,web front-end]
Andflexlayout can be:
First define the Flex container before using flex layout.
display:flex;
After defining the Flex container, you can use the corresponding attributes to change the layout of the sub-elements so that the sub-elements can be automatically squeezed or stretched.
Corresponding attributes:
1. justify-content 主轴元素对齐方式 2. align-items 交叉轴元素对齐方式 3. flex-direction 设置主轴方向 4. flex-wrap 主轴一行满了换行 5. align-content 交叉轴行对齐方式 6. flex-flow 同时设置 flex-direction和 flex-wrap属性
Thejustify-contentattribute of the container can set the child element inAlignment of main axis direction. (Remember todisplay:flex;define the container first)
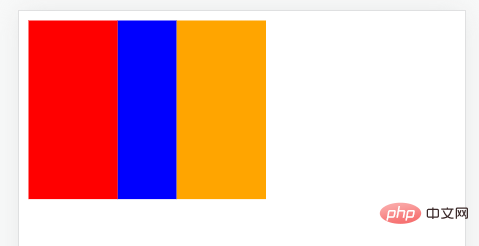
justify-content: center;//居中对齐

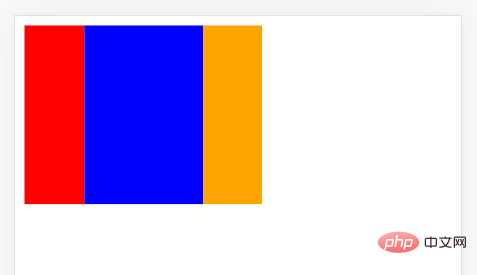
justify-content: space-between;//间距在子元素之间

justify-content: space-evenly;//主轴方向所有地方的间距都相等

justify-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起)

Code:
Thealign-itemsattribute of the container can be set to The alignment of the element in thecross-axis direction.
From this we can set the container attributesjustify-contentandalign-itemsto be centered so that the element can be perfectly centered.
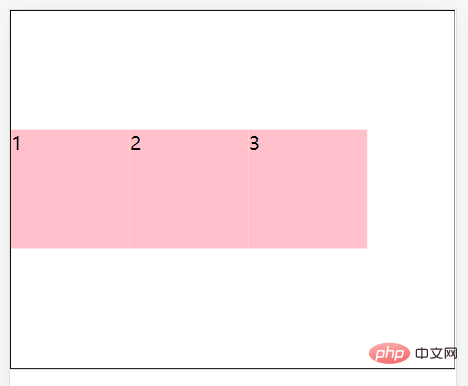
align-items: center;//居中

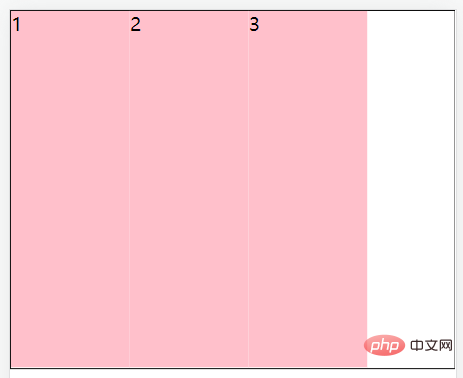
align-items: stretch;//拉伸,默认值(现有状态,这里测试去掉子级的高度)

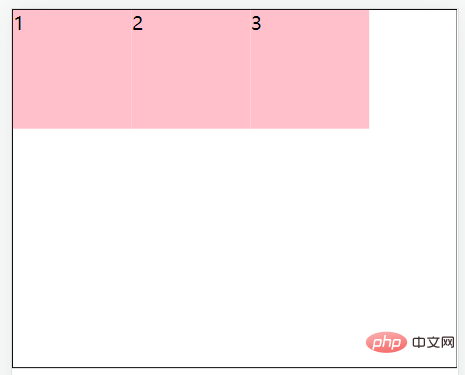
align-items: flex-start;//将子元素在容器顶部对齐

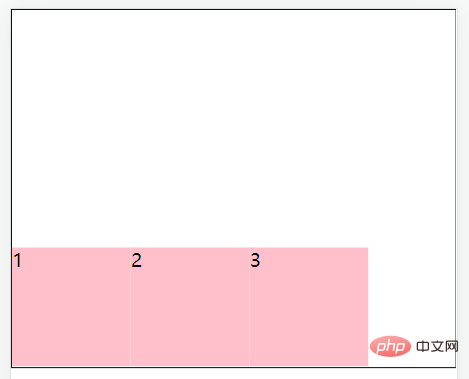
align-items: flex-end;//将子元素在容器底部对齐

Code:
Theflex-directionproperty of the container can change the main axis direction of the flex layout. The default flex spindle direction is horizontal to the right. If you change the main axis direction, the cross axis direction will also change.
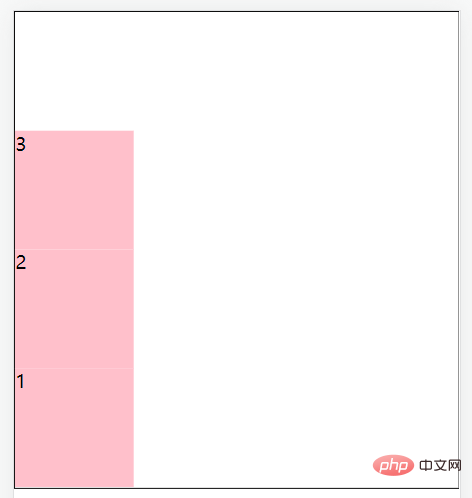
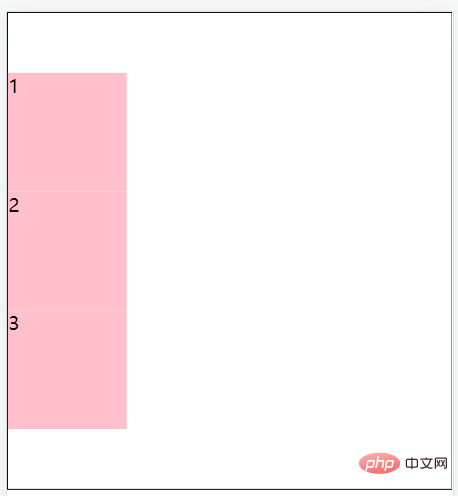
flex-direction: column;//主轴方向为垂直方向(从上到下)

flex-direction: column-reverse;//主轴方向为垂直方向(从下到上)

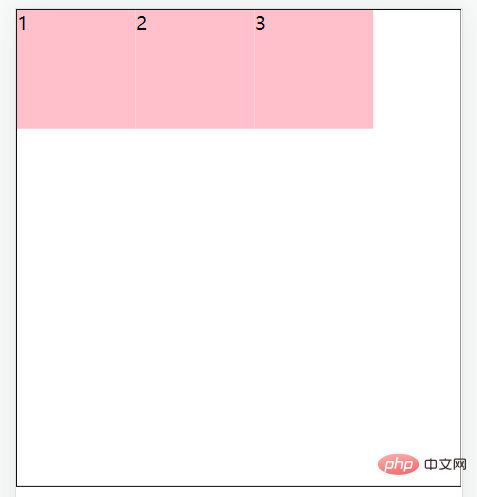
flex-direction: row;//主轴方向为水平方向(从左到右)

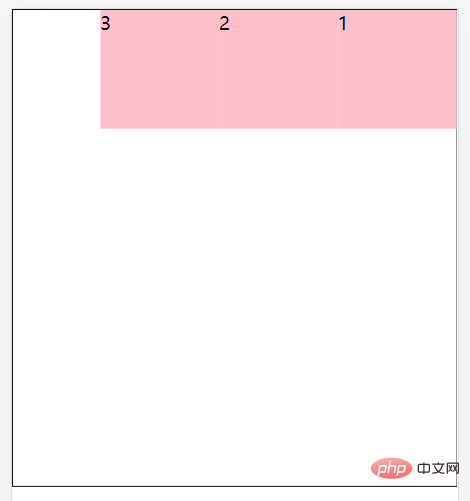
flex-direction: row-reverse;//主轴方向为水平方向(从右到左)

Achieve vertical centering after modifying the main axis direction :
display:flex; flex-direction: column; justify-content: center;

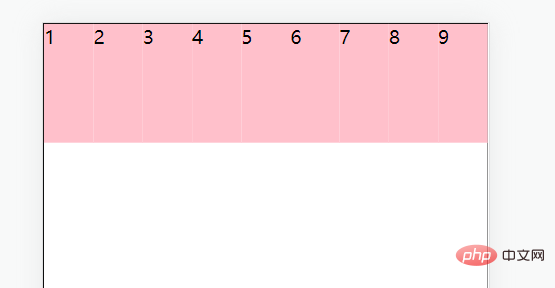
After defining theflexcontainer, if the child element passes If the width exceeds the main axis direction, the child elements in the container will automatically expand and contract.
Such as:

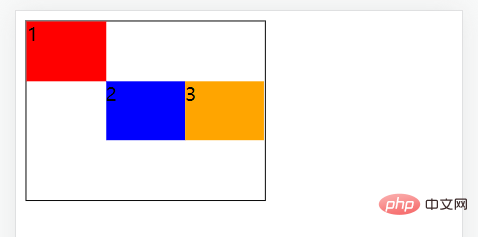
Solution: Theflex-wrapproperty of the container can make sub-elements beyond the main axis of the container display in new lines.
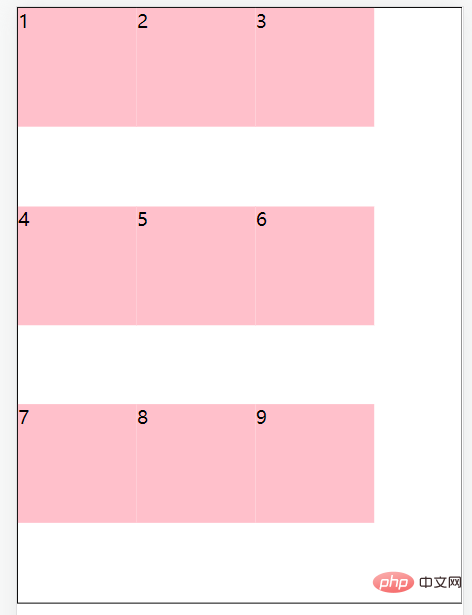
flex-wrap: nowrap;//默认值,不换行 flex-wrap: wrap;//换行,从上到下

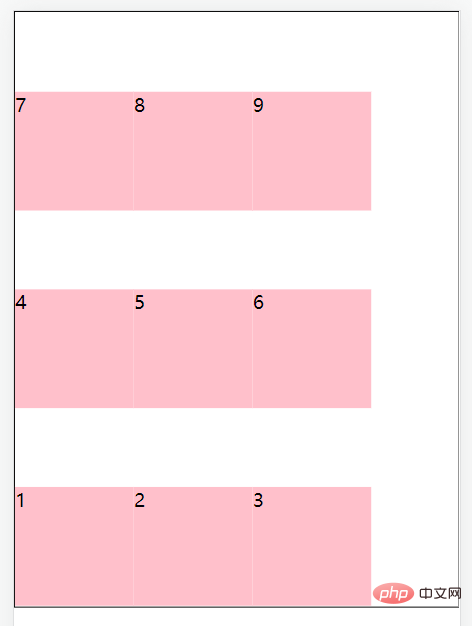
flex-wrap: wrap-reverse;//换行,从下到上

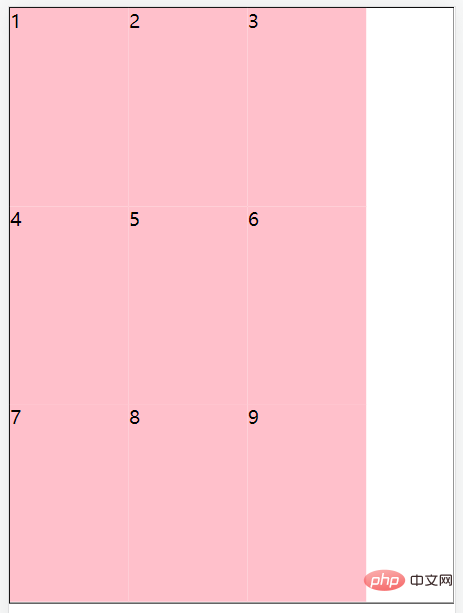
##align- of the container The contentattribute can adjust the alignment of sub-element rows (needs to be set first and then).
align-content: center;//居中对齐 align-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起) align-content: space-between;//间距在子元素之间
前三者的属性跟主轴对齐方式一样就不再赘述。
align-content: stretch;拉伸,默认值(现有状态,这里测试去掉子级的高度)

flex-flow属性是用于同时设置flex-direction和flex-wrap属性的简写属性。
flex-flow: row wrap;
我们可以设置相应属性让flex 容器的直接子元素成为弹性(flex)项目。(在使用flex布局之前首先定义 Flex 容器。)
相应属性:
1. flex-grow 2. flex-shrink 3. flex-basis 4. flex 5. align-self 6. order
使用flex-grow属性来定义弹性盒子内部子元素的放大比例(当所有子元素宽度之和小于父元素的宽度时子元素如何分配父元素的剩余空间)。

使用flex-shrink属性来定义弹性盒子内部子元素的缩小比例(当所有子元素宽度之和大于父元素的宽度时子元素如何缩小自己的宽度)。

使用flex-basis属性来设置子元素的宽度,默认值为auto(作用跟width一样,优先级比width高,就算width在后面也会显示flex-basis)。
使用flex属性来同时设置flex-grow、flex-shrink、flex-basis这3个属性,flex属性就是一个复合属性。
实际应用一般用复合属性。
语法:
flex: grow shrink basis;//顺序不能改变,默认值为0 1 auto;
使用align-self属性设置子元素项目的对齐方式。
注意:align-self属性会覆盖容器的align-items属性所设置的对齐方式。

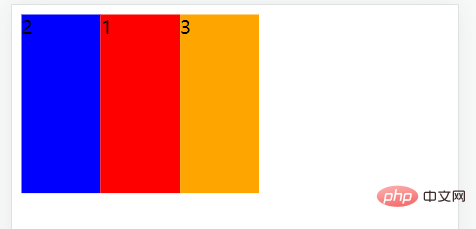
使用order属性来定义子元素的排列顺序。

更多编程相关知识,请访问:编程视频!!
The above is the detailed content of A detailed explanation of Flex layout in CSS3. For more information, please follow other related articles on the PHP Chinese website!