
html How to set the size of div: In the div tag, use the style attribute to set the "width: width value unit;" and "height: height value unit;" styles.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In HTML,
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本</div>
</body>
</html>
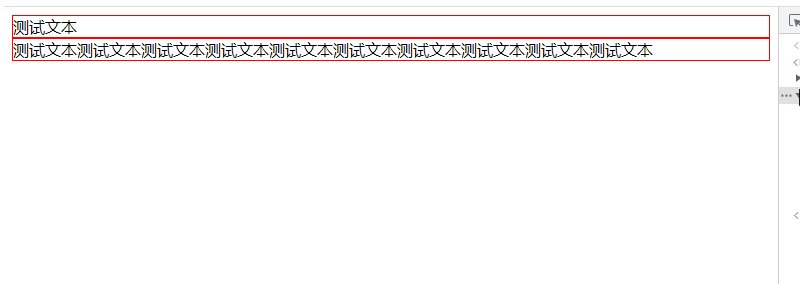
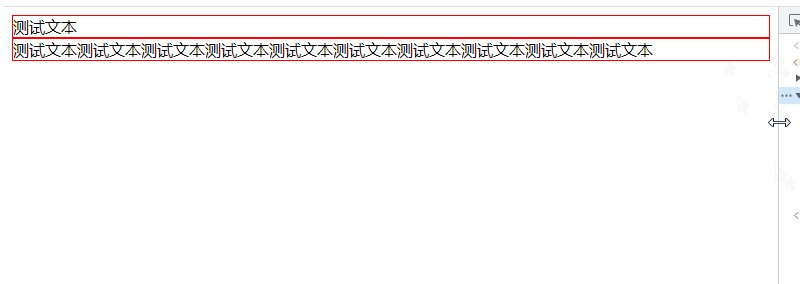
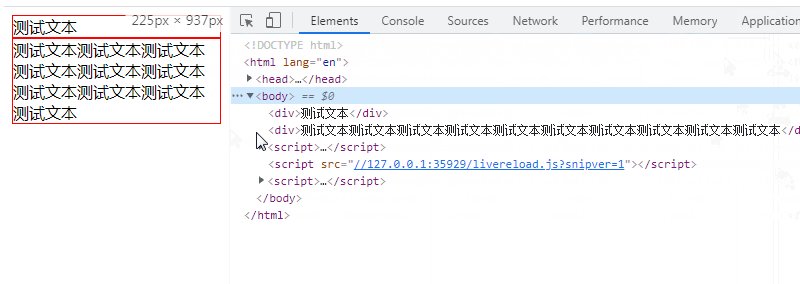
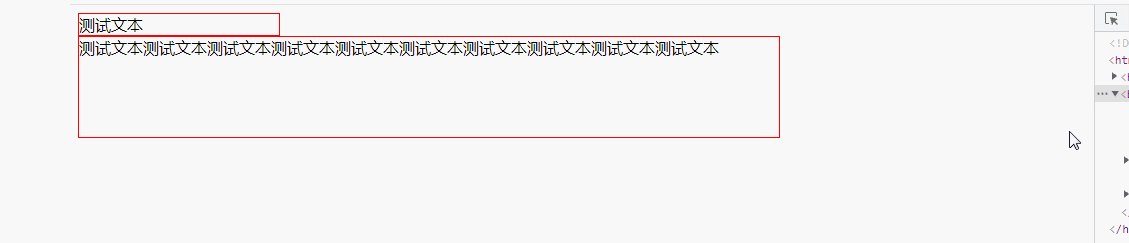
It can be seen that the width of the div tag defaults to full screen, and the height defaults to the content height.
But we can change the size of the div by manually setting its style:
Just use the style attribute to set "width: width value unit;" and "height:" in the div tag. Height value unit;" style is enough.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
</style>
</head>
<body>
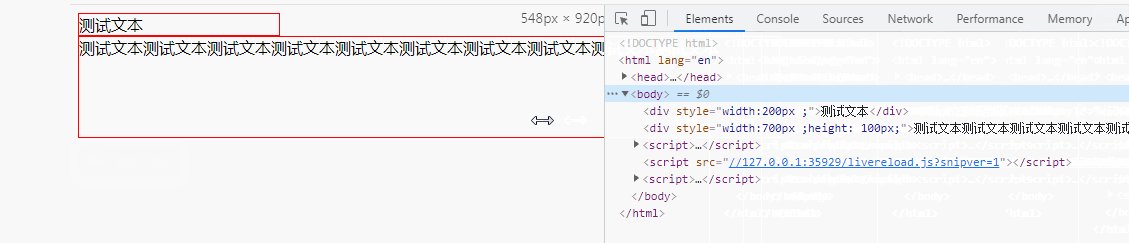
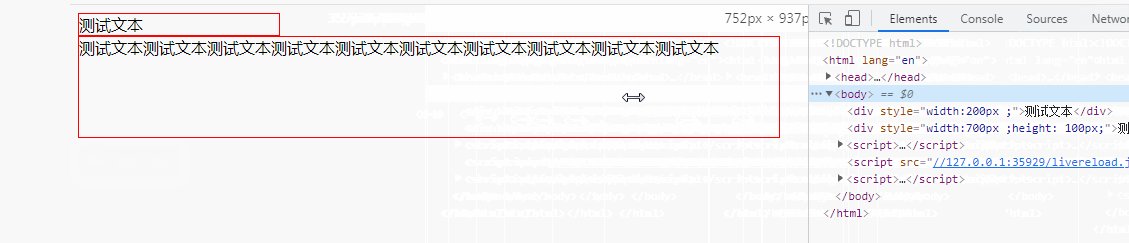
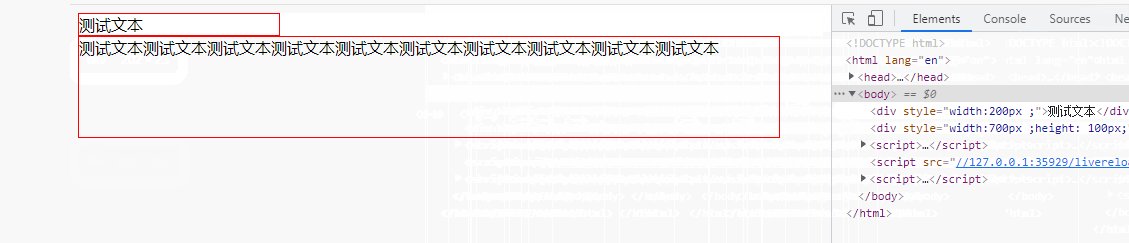
<div style="width:200px ;">测试文本</div>
<div style="width:700px ;height: 100px;">测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本</div>
</body>
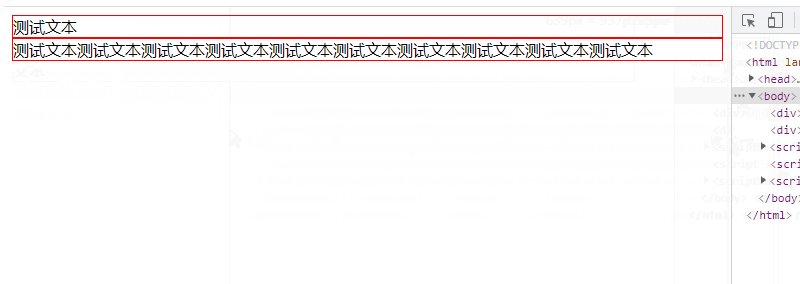
</html>Rendering:

Recommended tutorial: "html video tutorial"
The above is the detailed content of How to set the size of html div. For more information, please follow other related articles on the PHP Chinese website!