
How to set the transparency of html images: 1. Use the style attribute in the img element to set the "opacity: transparency value;" style; 2. Use the style attribute in the img element to set "filter:opacity (transparency value) ;"style.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
htmlimage
In HTML, you can use the img element to embed an image into a web page.
Please note that technically thetag does not insert an image into the web page, but rather links the image from the web page. The
tag creates a placeholder for the referenced image.

html Image setting transparency
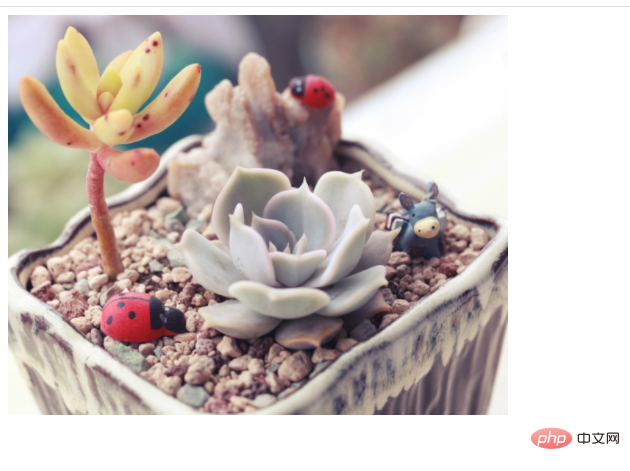
Method 1: Use the style attribute in the img element to set "opacity: transparency Value;" style

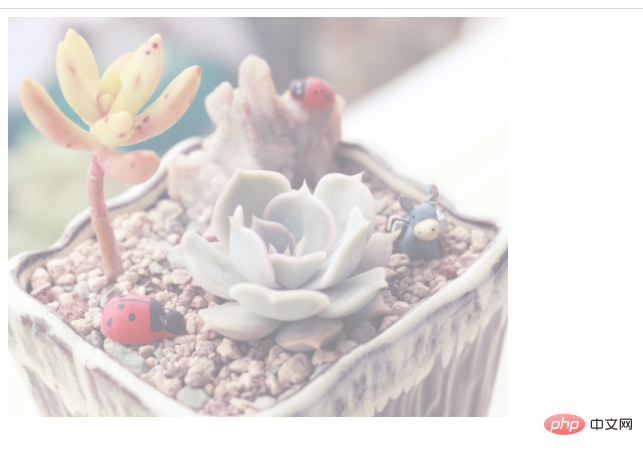
Method 2: Use the style attribute in the img element to set the "filter:opacity (transparency value);" style
Recommended tutorial: "html video tutorial"
The above is the detailed content of How to set the transparency of html images. For more information, please follow other related articles on the PHP Chinese website!