
In the previous article "An article explaining common techniques for making animations with CSS (Collection)", we learned about the common techniques for making animations with CSS. The following article will help you understand the production and use of CSS font icons. Friends, come and take a look.

In the process of project development, we will often use some icons. But when we use these icons, we often encounter distortion, and the more pictures there are, the slower the page loads. Therefore, we can use font icons to display icons, which not only solves the problem of distortion, but also solves the problem of images taking up resources.
1. How to make font icons
1. Download the required icons from the Internet (svg format). Here we recommend a website "Alibaba "Icon Library" contains almost all the icons needed for website production, and is free to download (the format, size, and color can all be customized).
The address of Alibaba icon library: https://www.iconfont.cn/
2. Let’s open the website “iconmoon” (Of course, the Alibaba icon library website can also make it)
https://icomoon.io/
Find the red button in the upper right corner and click it

3. Find the  button in the upper left corner, click the
button in the upper left corner, click the import icons button, and upload your svg format icon.
4. After the icon is uploaded, the background of the icon is gray. At this time, click on the icon you need (the selected background will turn white).

5. Click the

button in the lower right corner of the page. After jumping to the page, click

This download button, wait for the download to complete.
2. How to use font icons
1. Unzip the downloaded folder. What we need is the fonts folder and style.css, put this file into your project. The font file is introduced in the style.css file, so there will be a path. At this time, you should pay attention to the path problem when using it. The code is as follows: (The multiple font files here are for browser compatibility)
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?snsrp8');
src: url('../fonts/icomoon.eot?snsrp8#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?snsrp8') format('truetype'),
url('../fonts/icomoon.woff?snsrp8') format('woff'),
url('../fonts/icomoon.svg?snsrp8#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}2. In the page, we only need to add the corresponding class name to an element, because in style.css# The icon corresponding to the class name has been written in ##.
.icon-account:before {
content: "\e900";
}
.icon-caifu:before {
content: "\e901";
}
.icon-edit:before {
content: "\e902";
}<span class="icon-account"></span>
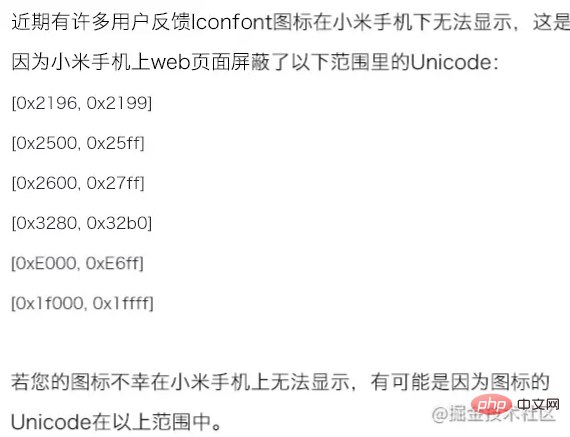
Note: Some icons may not be displayed on some Xiaomi phones:

The above is the detailed content of An in-depth explanation of the production and use of css font icons (code sharing). For more information, please follow other related articles on the PHP Chinese website!