
In CSS, you can use the overflow-y attribute to achieve the effect of hiding beyond the height. You only need to add the "overflow-y:hidden" style to the element. The overflow-y attribute specifies what happens when the content overflows the top/bottom edge of the element. When the value is hidden, the excess part will be hidden.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the overflow-y attribute to achieve the effect of exceeding height hiding.
Let’s take a look at the code example:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:500px;
height:90px;
border:thin solid black;
overflow-y:hidden;
}
</style>
</head>
<body>
<div>
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</div>
</body>
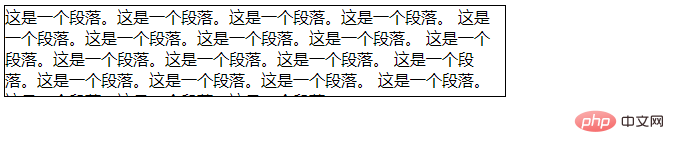
</html>Rendering:

Description:
The overflow-y attribute specifies what happens when the content overflows the top/bottom edge of the element; when the value is hidden, the content will be trimmed and the excess part will be hidden.
The overflow-y attribute has the following values:
| Value | Description |
|---|---|
| visible | default value. The content will not be trimmed and will be rendered outside the element box. |
| hidden | The content will be trimmed and the remaining content will be invisible. |
| scroll | The content will be trimmed, but the browser will display scroll bars to view the remaining content. |
| auto | If content is trimmed, the browser displays scroll bars to view the remaining content. |
| no-display | If the content does not fit into the content box, delete the entire box. |
| no-content | Hide the entire content if it does not fit into the content box. |
(Learning video sharing: css video tutorial)
The above is the detailed content of How to hide beyond height in css. For more information, please follow other related articles on the PHP Chinese website!