
In CSS, you can use the pseudo-elements ":before" and ":after" to add spaces before or after the element content. The syntax format is "element:before {content: " ";}" or "Element:after {content: " ";}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the pseudo-elements ":before" and ":after" to add spaces before or after the element content.
:The before selector inserts content before the content of the selected element; the :after selector inserts content after the content of the selected element.
The inserted content needs to be specified using the content attribute.
Grammar format:
// 在元素的内容前面插入内容
:after {
content:"值";
}
// 在元素的内容后面插入内容
:after {
content:"值";
}Example: Insert spaces
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>在选定的元素前或后添加空格</title>
<style>
h2 {
text-decoration: underline;
}
h2.before:before {
content: " ";
white-space: pre;
}
h2.after:after {
content: " ";
white-space: pre;
}
</style>
</head>
<body>
<h2>元素内容:</h2>
<h2 class="before">元素内容:</h2>
<h2 class="after">元素内容:</h2>
</body>
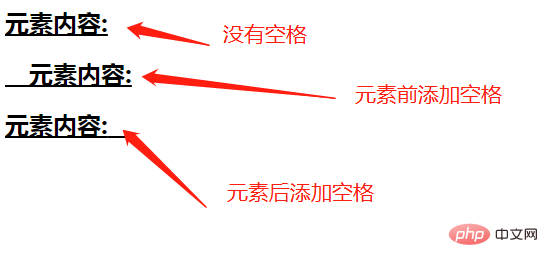
</html>Rendering:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to add spaces in css. For more information, please follow other related articles on the PHP Chinese website!