
Css positioning method: First use the position attribute to specify the positioning type of the element (static positioning, absolute positioning, relative positioning or fixed positioning); then use the left, top, right, bottom attributes to adjust the position of the element. Can.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
What is positioning:
The position attribute in css, position has four values: absolute/relative/fixed/static (absolute/ Relative/Fixed/Static (default)) You can set some irregular layouts through positioning attributes. Use TLBR(top,left,bottom,right) to adjust the position of elements.
Description of each attribute value:
The specific function of each attribute value:
A.static: (static, default attribute ) is usually not used, but there are some scenarios where you want to use it when you want to change the value of position from other values to the default.
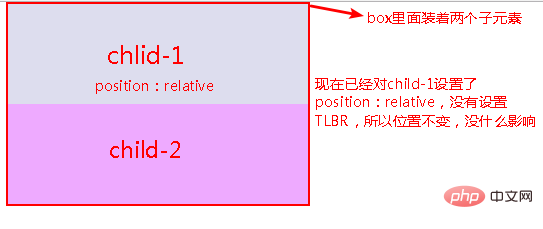
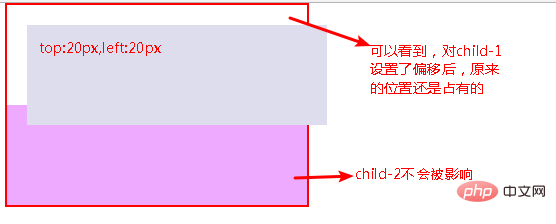
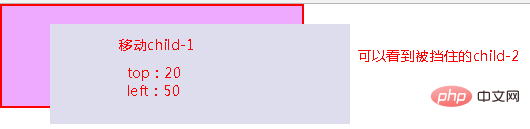
B.relative: (relative positioning) An element is set to position: relative, because it does not break away from the text flow, if TLBR (top, left, bottom, right) is not set , its position will not be changed, and it will not affect the current layout, which is equivalent to nothing happening. If TLBR is set, the element can be offset in the specified direction, but its original position is still occupied. An example is shown in the figure:
Figure 1: Position: relative# is set for child-1


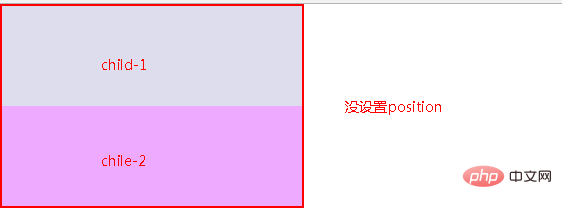
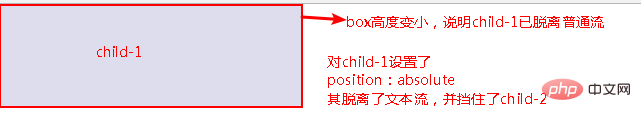
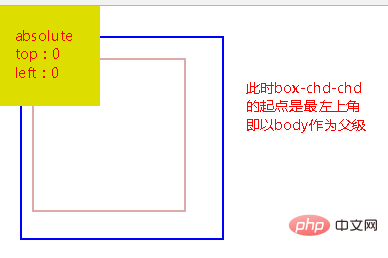
C. Absolute: (absolute positioning), completely separated from the text flow (ordinary flow), the original position is no longer occupied, and TLBR can be set to move at will;
Special note, after setting absolute on the element, None of its parent elements have position: absolute/relative/fixed set and it will have body as its parent. Picture 1:


D.fixed: (fixed positioning), it will not scroll as the page scrolls, so there will be no pictures here. The most vivid ones are those small web page advertisements. You Scroll the page, but it keeps following you to the right or left of the page.
Positioning layout skills: position: relative and position: absolute used in combination:
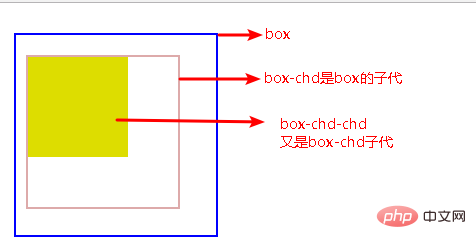
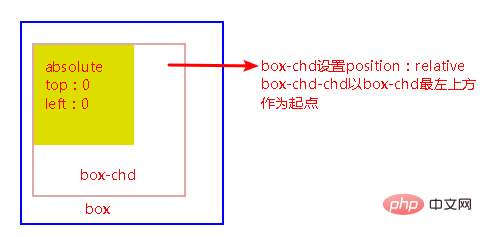
As mentioned above, if absolute is set to an element, its None of the parent elements have position: relative set, and the body will be the parent. In this case, it will be difficult for us to position the element to our target position, and it will be troublesome to measure the pixels. Picture description: Picture 1: Initial state



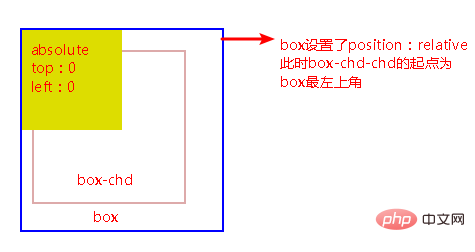
It can be seen that when the child sets position: absolute, and its parent sets position: relative, the child will move from the top left of the parent element as the starting point, and follow the nearest Principle , that is, the children look up for their parents. When they find the first parent with relative set, use the upper leftmost parent as the starting point.
The combination of relative and absolute facilitates positioning and layout, and the distance that needs to be moved is also reduced. There is no need to start from the body to measure the pixels of the entire page. It is also convenient for management and has a clear structure.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to position css. For more information, please follow other related articles on the PHP Chinese website!