
Method: First use the "::-webkit-scrollbar-thumb" pseudo-class selector to select the scroll bar slider, and then set the scroll bar color through the background attribute; the syntax format is "::-webkit-scrollbar-thumb" {background:color value;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Because scroll bars are used in most of the current projects, and sometimes simulated scroll bars are used, now the CSS of the scroll bar can also be solved.
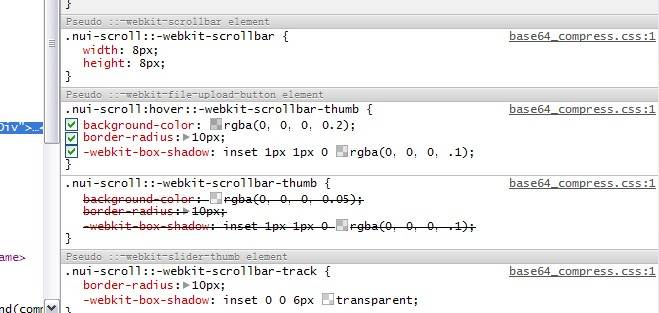
For example, the scroll bar of NetEase mailbox looks very good, it is set using CSS, and it is a webkit browser. As shown in the picture:

#The following will explain how to use these attributes and what they mean.
There are mainly the following 7 properties
1. ::-webkit-scrollbar The overall scroll bar Part, you can set the width, color, etc.
3. ::-webkit-scrollbar-button The buttons at both ends of the scroll bar
4. ::-webkit-scrollbar-track The outer track
5, ::-webkit-scrollbar-track-piece Inner scroll groove
6, ::-webkit-scrollbar-thumb Rolling slider
7,: :-webkit-scrollbar-corner Corner
8, ::-webkit-resizer Define the style of the drag block in the lower right corner
As shown in the figure:

Example:
/*滚动条样式*/ .cal_bottom::-webkit-scrollbar {/*滚动条整体样式*/ width:4px;/*高宽分别对应横竖滚动条的尺寸*/ height:4px; } .cal_bottom::-webkit-scrollbar-thumb {/*滚动条里面小方块*/ border-radius:5px; -webkit-box-shadow: inset005pxrgba(0,0,0,0.2); background:rgba(0,0,0,0.2); /*设置滚动条颜色*/ } .cal_bottom::-webkit-scrollbar-track {/*滚动条里面轨道*/ -webkit-box-shadow: inset005pxrgba(0,0,0,0.2); border-radius:0; background:rgba(0,0,0,0.1); }
(Learning video sharing:css video tutorial)
The above is the detailed content of How to set the color of css scroll bar. For more information, please follow other related articles on the PHP Chinese website!