
How to set the width of the scroll bar in css: 1. Use the "::-webkit-scrollbar" pseudo-class selector to select the entire scroll bar; 2. Set the width of the entire scroll bar through the width attribute. The syntax format is: "::-webkit-scrollbar{width:width value;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Scroll bars are now used in many projects, and sometimes they are used to simulate scroll bars. Many large mailboxes are set using CSS styles. So how to set the scroll bar width with CSS? ?
In css, you can use the "::-webkit-scrollbar" pseudo-class selector and width attribute to set the width of the scroll bar. The syntax format is as follows:
::-webkit-scrollbar{ width:宽度值; }
You can also use the following pseudo-class Element selector to modify the scroll bar style of various webkit browsers:
::-webkit-scrollbar The overall part of the scroll bar
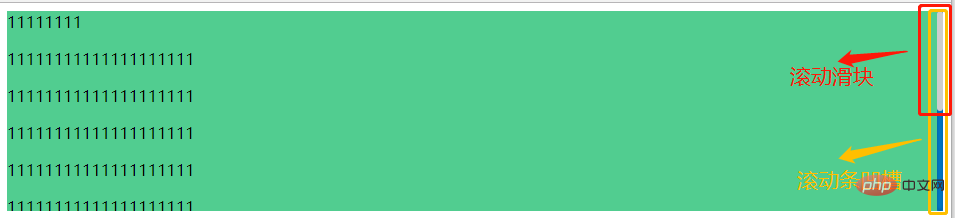
: :-webkit-scrollbar-thumb The small square inside the scroll bar (i.e. the scroll bar slider) can move up and down (or the horizontal scroll bar can move left and right)
::-webkit-scrollbar-track The track of the scroll bar (corresponding to the scroll bar groove in the picture above, which contains Thumb, the scroll bar slider)
::-webkit-scrollbar -button buttons at both ends of the scroll bar's track, allowing you to fine-tune the position of the small square by clicking on it
::-webkit-scrollbar-corner Corner, that is, the intersection of the two scroll bars
::-webkit-scrollbar-track-piece inner track, middle part of the scroll bar
::-webkit-resizer two A small control at the intersection of scroll bars for resizing elements by dragging
/*滚动条样式*/ .cal_bottom::-webkit-scrollbar {/*滚动条整体样式*/ width:4px;/*高宽分别对应横竖滚动条的尺寸*/ height:4px; } .cal_bottom::-webkit-scrollbar-thumb {/*滚动条里面小方块*/ border-radius:5px; -webkit-box-shadow: inset005pxrgba(0,0,0,0.2); background:rgba(0,0,0,0.2); } .cal_bottom::-webkit-scrollbar-track {/*滚动条里面轨道*/ -webkit-box-shadow: inset005pxrgba(0,0,0,0.2); border-radius:0; background:rgba(0,0,0,0.1); }
Example:
1., style part
2. Body part
1111111111111111111111111111
11111111111111111111
11111111111111111111
11111111111111111111
11111111111111111111
11111111111111111111
11111111111111111111
11111111111111111111
11111111111111111111
11111111111111111111
Rendering:

(Learning video sharing:css video tutorial)
The above is the detailed content of How to set the width of css scroll bar. For more information, please follow other related articles on the PHP Chinese website!