
The way to set line spacing in css is to use line height [line-height] to set line spacing. The larger the value of line height [line-height], the higher the line spacing.

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to set line spacing in css:
First of all, we should know that there is no property that can directly set line spacing in css, so we need toUse line-height to set the line spacing. The greater the value of line-height, the higher the line spacing. The value of
Line-heightis set to a specific value, which can be a relative value or an absolute value. In a static page, when the text size is fixed Absolute values are often used, but for forums and blogs where users can customize the font size, they are usually set to relative values, so that the corresponding line spacing can be changed with the user-defined font size.
Let’s take a look at the code example of using line-height to set line spacing in css:
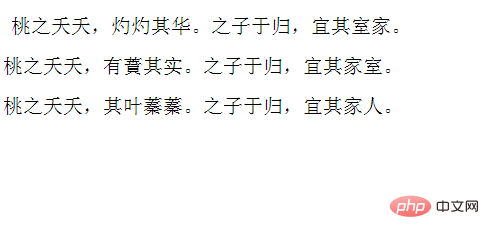
The effect of css setting line spacing is as follows:

Recommended related tutorials:CSS video tutorial
The above is the detailed content of How to set line spacing in css. For more information, please follow other related articles on the PHP Chinese website!