
In CSS, whether a multi-line comment or a single-line comment, it must start with "/*" and end with "*/", with the comment content added in the middle; the syntax format is "/* Content to be commented* /". The "*" symbol should not be placed next to the comment content, and at least one space must be left empty.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
CSS comments are used to add extra explanation to the code, or to prevent the browser from parsing CSS code within a specific area. Comments have no effect on document layout.
CSS has only one kind of comment. Whether it is a multi-line comment or a single-line comment, it must start with /* and end with */, and add the comment content in the middle.
Syntax
Comments can be written anywhere in the style sheet where spaces are allowed. Comments can be written on one line or on multiple lines.
/* 需要注释的内容 */
Note: All text information placed between the /* and */ delimiters are called comments
Note: The "*" symbols should not be placed close to the comment content, and at least one space must be left empty.
How to add comments in css
1. Place comments outside the style sheet.
/*定义网页的头部样式*/
.head{ width: 960px; }
/*定义网页的底部样式*/
.footer {width:960px;}2. Comments are placed inside the style sheet.
p{
color: #ff7000; /*字体颜色设置*/
height:30px; /*段落高度设置*/
}Example: Comment the CSS code and view the effect under the browser
<html>
<head>
<style type="text/css">
/*样式1*/
.STYLE1 {
color: #009900; /*字体颜色是绿色的*/
}
/*样式2*/
.STYLE2 {
font-size: 18px; /*字体大小为18号字体*/
color: #FF3300; /*字体颜色是红色的*/
font-weight: bold; /*字体进行了加粗*/
}
/*样式3*/
.STYLE3 {
color: #0000FF; /*字体颜色为蓝色*/
font-family: "黑体"; /*字体为黑体*/
font-style: italic; /*字体效果为倾斜*/
}
</style>
</head>
<body>
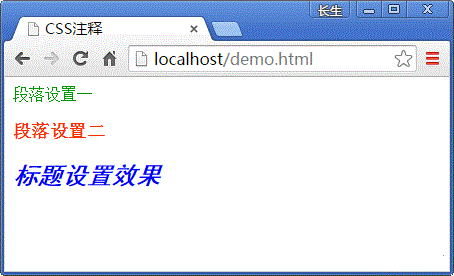
<p class="STYLE1">段落设置一</p>
<p class="STYLE2">段落设置二</p>
<h2 class="STYLE3">标题设置效果</h2>
</body>
</html>Rendering:

Note: If we encounter a place that needs special explanation when writing CSS, we can use CSS annotations to annotate. Comments are helpful for others to read and understand the developed CSS code. Proper use of comments and as few comments as possible are beneficial to compatibility and file size reduction.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to write css style comments. For more information, please follow other related articles on the PHP Chinese website!