
In CSS, you can use the overflow attribute to hide multi-line text overflow. You only need to add the "overflow: hidden;" style to the text element. The overflow attribute specifies what happens when content overflows the element box. When the value is set to "hidden", the overflow part is set to be invisible.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the overflow attribute to hide multi-line text overflow.
The overflow attribute specifies what happens when content overflows the element box.
This attribute defines how content that overflows the element's content area will be handled. Property value:
hidden: The content will be trimmed and the remaining content will be invisible.
scroll: The content is trimmed, but the browser displays scroll bars to view the rest of the content.
auto: If content is trimmed, the browser displays scroll bars to view the remaining content.
If the value is scroll, the user agent will provide a scrolling mechanism whether required or not. Therefore, it is possible that scrollbars will appear even if everything fits inside the element box.
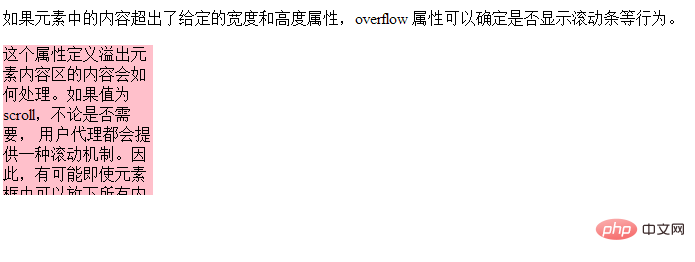
Example:
如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要, 用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。 默认值是 visible。
Rendering:

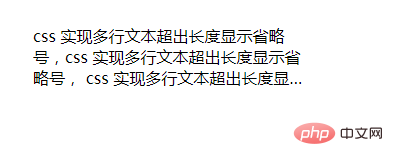
Wouldn’t it look good to directly hide the overflow part? , we can hide the overflow part and display the ellipses:
CSS如何使文本溢出部分显示省略号?多行超出 css 实现多行文本超出长度显示省略号,css 实现多行文本超出长度显示省略号, css 实现多行文本超出长度显示省略号
Rendering:

This method only works with the -webkit kernel, Most mobile browsers are based on WebKit core, so this method is suitable for mobile terminals;
-webkit-line-clamp is used to limit the number of lines of text displayed in a block element. This is Unsupported WebKit property, which does not appear in the CSS draft specification;
display: -webkit-box displays the object as a flexible box model;
-webkit-box -orient sets or retrieves the arrangement of the child elements of the flex box object;
text-overflow: ellipsis is used for multi-line text, using the ellipsis "..." to hide the text that exceeds the range.
(Learning video sharing:css video tutorial)
The above is the detailed content of How to hide multi-line text overflow in css. For more information, please follow other related articles on the PHP Chinese website!