
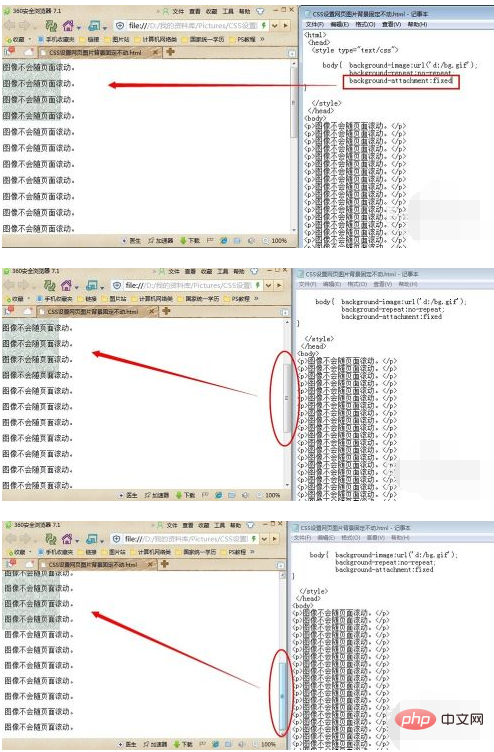
How to set the background of css to be fixed: first create an HTML sample file; then enter the head tag and css style tag code; then between the style tags, enter the code that defines the background image of the web page; finally set "background -repeat:no-repeat" attribute is enough.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
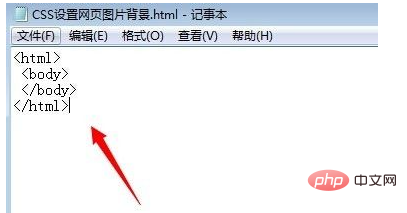
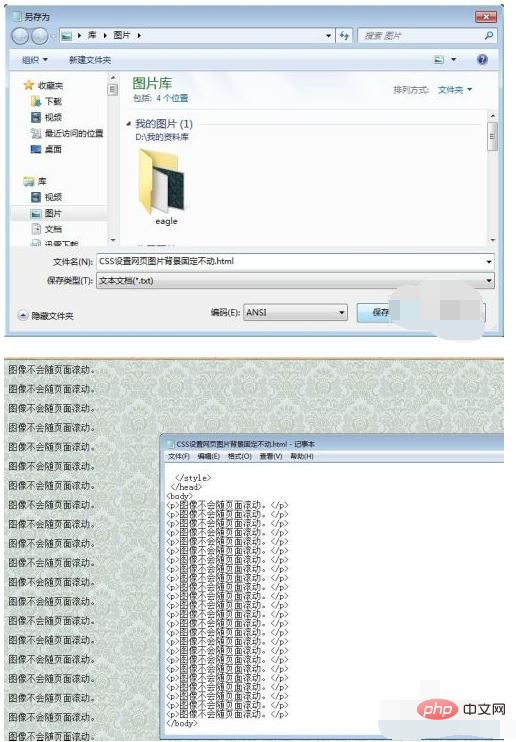
First we open the system notepad program and enter the basic code of the web page

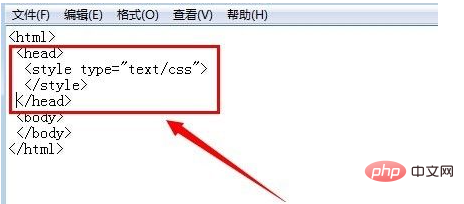
Then enter the head tag and css style tag code

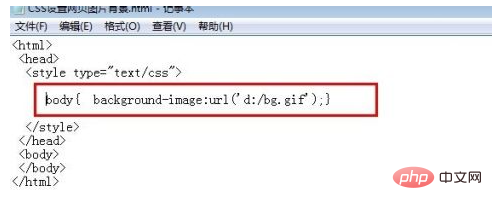
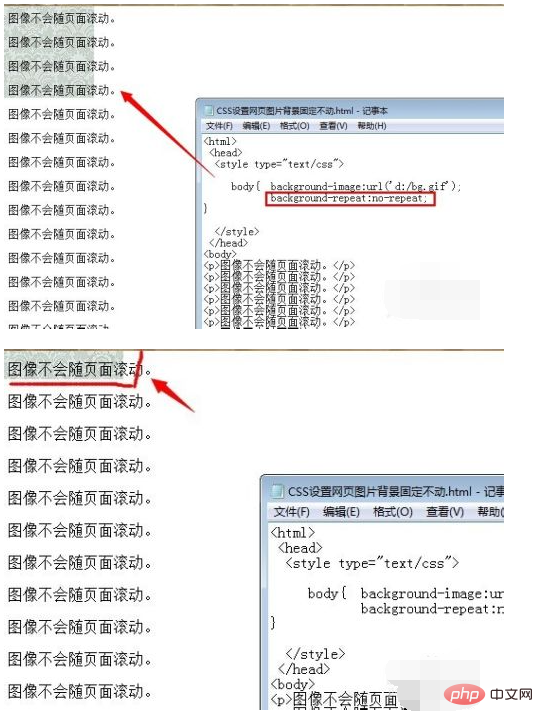
Click between the style tags and enter the code that defines the background image of the web page
body { background-image:url('d:/bg.gif'); }

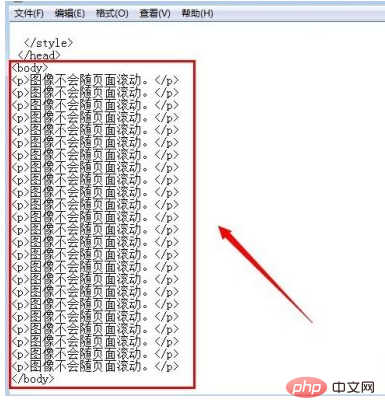
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。
图像不会随页面滚动。




css video tutorial]
The above is the detailed content of How to set the background to remain unchanged in css. For more information, please follow other related articles on the PHP Chinese website!