
In CSS, character spacing can be set using the letter-spacing attribute, with the syntax format "letter-spacing: spacing value;". The letter-spacing attribute can increase or decrease the space between characters. Negative values are allowed, which will reduce the space between characters and make characters squeeze closer.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the letter-spacing attribute to set the character spacing.
The letter-spacing property can increase or decrease the space between characters (character spacing). Negative values are allowed, which will squeeze the letters closer together.
Example:
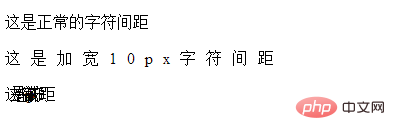
这是正常的字符间距
这是加宽10px字符间距
这是缩减3px字符间距

Description:
letter-spacing attribute is used to increase or decrease the distance between characters or Chinese characters, default The value is 0. This attribute accepts a positive length value or a negative length value; when setting a positive length value, the space between characters will increase; when setting a negative length value, the space between characters will decrease, allowing characters to be crowded together. Tighter and even overlap.
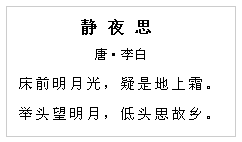
For content that has a small number of words but needs to be highlighted, such as poetry, etc., you can increase the appropriate character spacing as needed to make the content slightly sparser and more beautiful. For example, for the following ancient poem:
静夜思
唐•李白
床前明月光,疑是地上霜。
举头望明月,低头思故乡。
If you want the content of the h1 title and body to be sparse and clear, you can use the letter-spacing attribute to achieve this. The CSS code is as follows:
h1 { letter-spacing: 10px; } p { letter-spacing: 3px; }

(Learning video sharing:css video tutorial)
The above is the detailed content of How to set css character spacing. For more information, please follow other related articles on the PHP Chinese website!