
This article will introduce to you the counting functions in CSS: counter(), counters(). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
[Recommended tutorial: CSS video tutorial]
counter returns a representative counter current A string of values. Receives two parameters, a name and a counting style. counter(name,styleName),name is case-sensitive and serves as the name identifier representing the current counter. The styleName parameter is optional and represents the type of incrementing numbers or letters. The acceptable parameters are the types supported by list-style-type. Commonly used ones are the following:
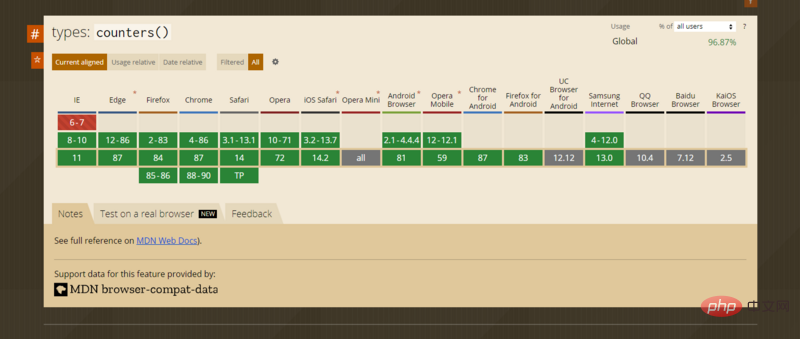
For more information and compatibility, seeMDN list-style-type
counter-reset is used to reset the CSS counter. The reset content includes the name and initial number. Example:
<div></div>
.demo1 {
counter-reset: counter1 123;
}
.demo1:before {
content: counter(counter1,simp-chinese-formal);
} <p>
<section></section>
<section></section>
<section></section>
<section></section>
</p>
.demo2{
counter-reset: counter2 1;
/* counter-increment: counter2 -2; */
}
section:before {
content: counter(counter2,decimal);
counter-increment: counter2 2;
}
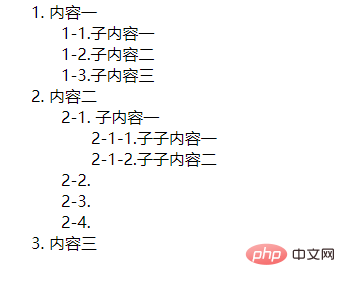
counters(counterName,string,styleName), receives 3 parameters counterName, string, styleName. The third parameter is optional Chosen. Look at the chestnut
<p>
</p><p>
内容一
</p><p>
</p><p>子内容一</p>
<p>子内容二</p>
<p>子内容三</p>
<p>
内容二
</p><p>
</p><p>
子内容一
</p><p>
</p><p>子子内容一</p>
<p>子子内容二</p>
<p></p>
<p></p>
<p></p>
<p>
内容三
</p>
.father {
counter-reset: counter3;
padding-left: 30px;
}
.son:before {
content: counters(counter3, "-")'.';
counter-increment: counter3;
}

Programming Video! !
The above is the detailed content of A closer look at the count function in CSS. For more information, please follow other related articles on the PHP Chinese website!