
Let me briefly talk about how I learned CSS. It is just my own little experience and is for reference only.
I think no matter what kind of knowledge you are learning, you should be inseparable from books! As far as CSS is concerned, I think there are several books that are worth your time to read, such as:

[Recommended learning: css video tutorial 】
If you are no longer a junior CSSer, then the CSS-related specification documents in W3C are worth reading:

To be honest, read the specifications. It is a painful thing, but reading the specifications at different times and at different stages will yield different gains. Just like myself, when I re-read these regulations this year, I gained a lot. Maybe when I read the specification, I focused more on the use of CSS attributes, but when I re-read the specification in the past year, I paid more attention to the knowledge related to the critical points of attribute usage. In other words, the problems we encounter when using CSS are actually described in the specifications, and we can also find corresponding answers.
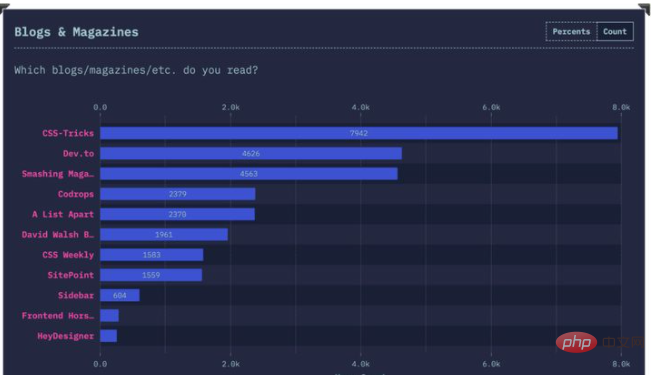
In addition to reading the specifications, many excellent blogs in the community are also worth reading:

In the Chinese community, there are blogs about CSS, Special recommendations:
Discover good blogs in the community or websites, you can also use RSS applications to subscribe to them:

RSS is a good thing. It can help you save a lot of time and obtain more information. It’s targeted and may contain content you like.
If you don’t like using RSS, you can also use some browser extensions, such as Chrome browser. I created a Daily.dev:

There is another way to obtain information, which is to subscribe to the warehouse of interest on Github or follow some of the big names in the industry:

There are many channels for obtaining information, resulting in Obtaining information is costly. Many times, you may have seen a good topic today, but just glanced at it, wanting to read it in depth when you have time, but you can't find the link to the article at this time. I often make this mistake. For this reason, I have developed a habit in the past two years and created a local blog locally. One of the columns is to collect articles that I think are interesting every month:

The above mentioned are all about watching and reading. This alone is not enough. We should also need to write more.
Writing Demo, I often write some Demo on Codepen, whether it is verification, creative, or practice. I like to write on it:

In addition to allowing you to do exercises, you can also see a lot of demos on Codepen and learn some new knowledge from the demos written by others. , new techniques. If you haven't started to experience it yet, it is highly recommended that you start your journey in Codepen.
In addition to writing Demo, we should also summarize the knowledge points we have learned. Writing a blog is a good way:

I usually classify the problem first:
Make some lists for these, then you can plan to see something, learn something, and write something thing.
It should be the last day of 2020. Looking back, I have been blogging for ten years since I created W3cplus in 2010 and have written almost 1561 articles:

Of course, you may think some of them are useless, but as far as I am concerned they are all useful. In addition to the habit of blogging, I sometimes also make some summaries of my year or a stage.
Everyone is different and may have a method that suits them. My learning method may be stupid. To put it simply, it means reading more, writing more, asking more, and summarizing more. wait.
(Source of this article: Alibaba Taobao Technology Desert)
The above is the detailed content of Teach you step by step how to learn CSS systematically. For more information, please follow other related articles on the PHP Chinese website!