
This article recommends a practical Chrome DevTools plug-in: CSS Overview Panel (CSS Overview Panel), use it to reconstruct and improve style sheets. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

The CSS Overview Panel provides interesting information about your CSS. You can view high-level CSS metrics, which are especially useful when refactoring. How to use this feature
)" pane Enable CSS Overview (Cmd Shift P>Show Experiments)
Command Menu " (Cmd Shift P)
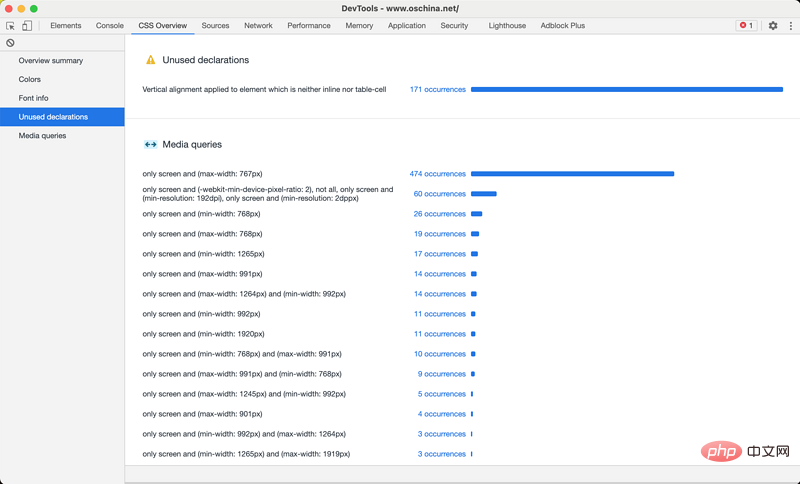
- Details of CSS media queries (such as min/max width values) and how often they appear in the style sheet. You can click on these to jump directly to the source panel. If you enable source mapping, you will be able to see original styles such as Sass.
 When to use this feature
When to use this feature
your code, or standardize the layout of each page Use this feature when styling your brand. For example, if you notice slight variations of a "color" scattered throughout your CSS, the Colors pane in the Overview panel is a good place to identify such things. You can also use the Media Queries panel in the CSS Overview panel to check that you are targeting the expected set of media query breakpoints and make sure your page looks good on a variety of screen sizes.
Unused declarationsThe panel may help improve network and rendering
performanceby telling you what CSS you can remove. Finally, you can use the CSS Overview panel to communicate the status of your CSS code to other members of your front-end team, especially new hires, including areas that may need focus. The CSS Overview panel provides valuable metrics about CSS, while the Lighthouse panel provides metrics for the entire site, including JavaScript.
For more knowledge about computer programming, please visit:
Introduction to Programming! !
The above is the detailed content of Recommend a useful Chrome DevTools plug-in: CSS Overview Panel. For more information, please follow other related articles on the PHP Chinese website!




