

[Recommended tutorial: CSS video tutorial]
This article will focus on 4 CSS techniques that can be used to improve page rendering speed.
Generally speaking, most web applications have complex UI elements that extend beyond what the user is browsing what you see in the browser view. In this case, we can use content visibility ( content-visibility ) to skip rendering of off-screen content. If you have a lot of off-screen content, this will significantly reduce page rendering time.
This function is one of the latest additions and one of the functions that has the greatest impact on improving rendering performance. While content-visibility accepts several values, we can use content-visibility: auto; on the element to get an immediate performance gain.
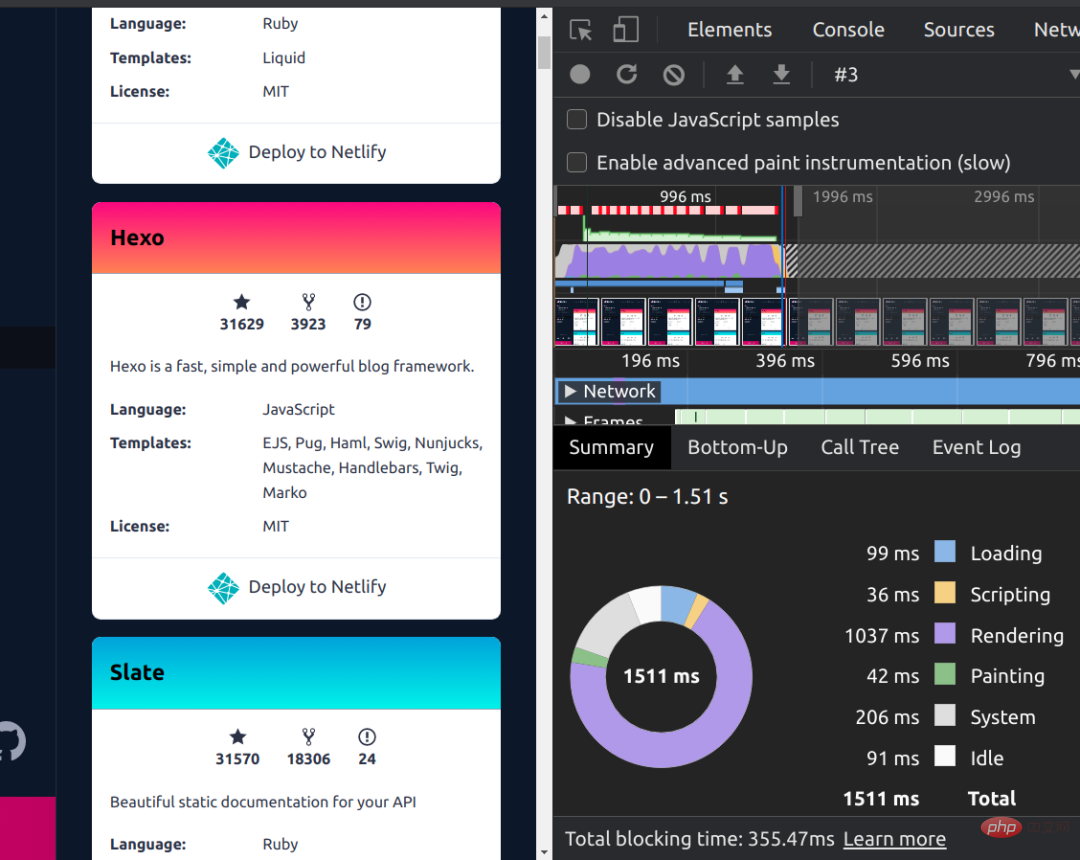
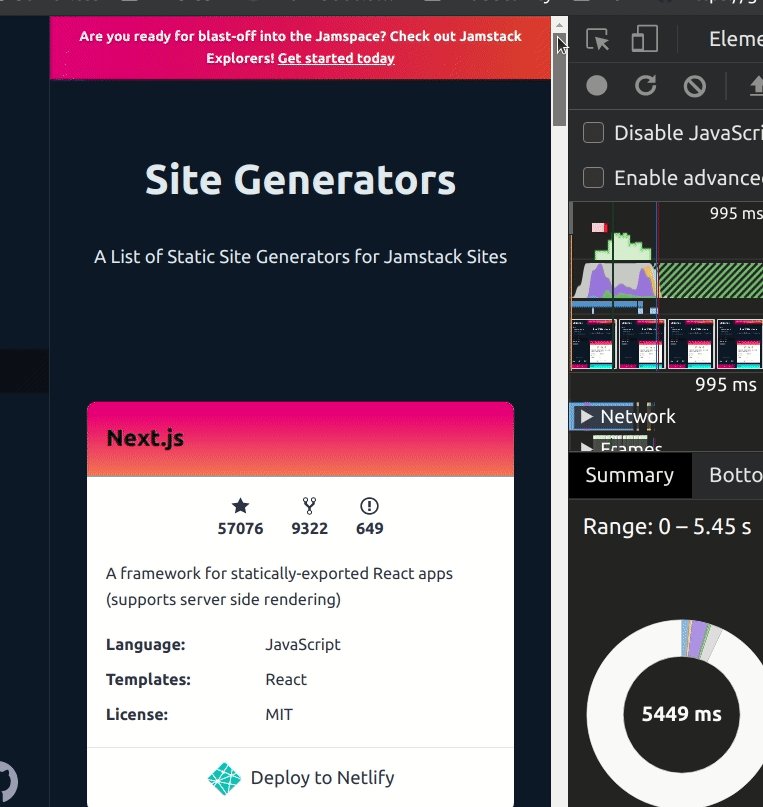
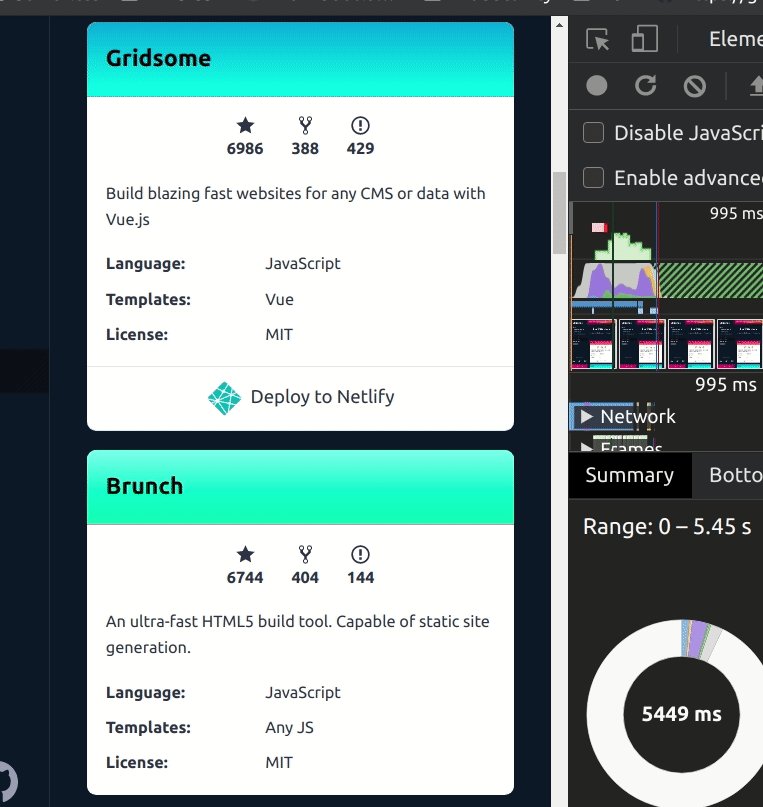
Let's consider the following page, which contains many cards with different information. While there are approximately 12 cards that fit on the screen, there are approximately 375 cards in the list. As you can see, the browser took 1037ms to render this page.

Next, you can add content-visibility to all cards.
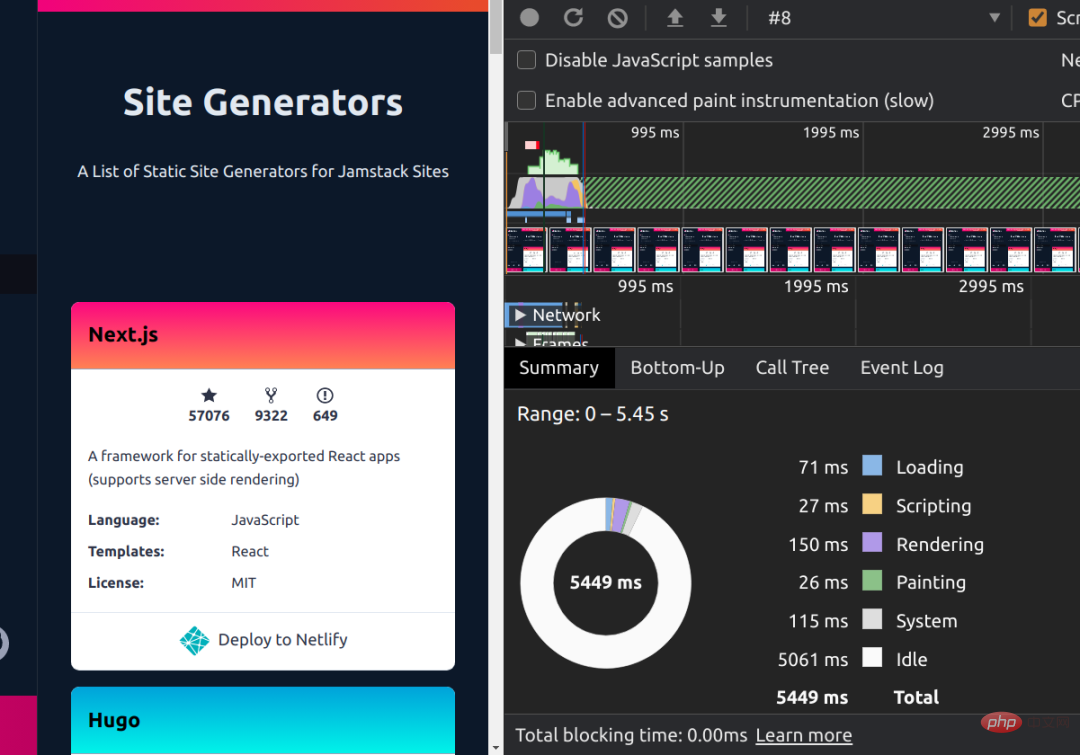
In this example, after adding
content-visibilityto the page, the rendering time drops to 150ms, which is a performance improvement of more than 6 times.

#As you can see, content visibility is quite powerful and very useful for improving page rendering time. Based on what we've discussed so far, you must be thinking of this as a silver bullet for page rendering.
However, there are several areas where content visibility is poor. I would like to emphasize two points for your reference.
This feature is still in the experimental stage. As of now, Firefox (PC and Android versions), IE (I don't think they have plans to add this feature to IE), and Safari (Mac and iOS) do not support content visibility.
Issues related to scroll bar behavior. Since elements are initially rendered with a height of 0px, these elements will enter the screen every time you scroll down. The actual content is rendered and the height of the element is updated accordingly. This will cause the scrollbar to behave in an unexpected way.

To solve the scrollbar problem, you can use another CSS property called contain-intrinsic-size. It specifies the natural size of an element, so the element will be rendered at the given height instead of 0px.
.element{
content-visibility: auto;
contain-intrinsic-size: 200px;
} However, while experimenting, I noticed that even using conta-intrinsic-size, if we have a large number of elements, content-visibility is set to auto , you'll still have minor scrollbar issues.
So my advice is to plan your layout, break it into sections and then use content visibility on those sections to get better scrollbar behavior.
Animations on browsers are not a new thing. Typically, these animations are rendered periodically along with other elements. However, browsers can now use the GPU to optimize some of these animation operations.
Through the will-change CSS attribute, we can indicate that the element will modify specific attributes, allowing the browser to perform necessary optimizations in advance.
What happens next is that the browser will create a separate layer for that element. Afterwards, it delegates the rendering of that element to the GPU along with other optimizations. This will make the animation smoother since GPU acceleration takes over the rendering of the animation.
Consider the following CSS class:
// In stylesheet
.animating-element {
will-change: opacity;
}
// In HTML
<div class="animating-elememt">
Animating Child elements
</div> When the above fragment is rendered in the browser, it will recognize the will-change property and optimize for future opacity related changes .
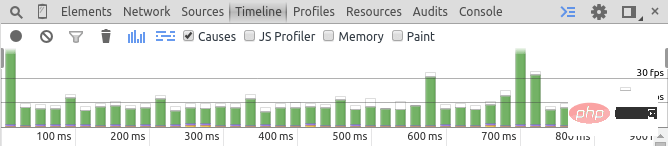
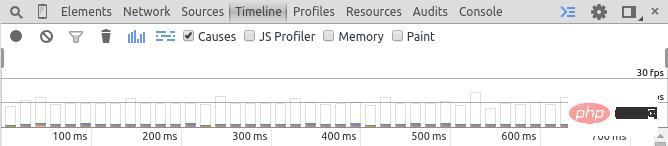
According to the performance benchmark done by Maximillian Laumeister, it can be seen that he achieved a rendering speed of more than 120FPS through this single-line change, while the initial rendering speed was about 50FPS.


Although the purpose of will-change is to improve performance , but if you abuse it, it can also reduce the performance of your web application.
使用 will-change 表示该元素在未来会发生变化。 因此,如果你试图将 will-change 和动画同时使用,它将不会给你带来优化。因此,建议在父元素上使用 will-change ,在子元素上使用动画。
.my-class{
will-change: opacity;
}
.child-class{
transition: opacity 1s ease-in-out;
}不要使用非动画元素。 当你在一个元素上使用 will-change 时,浏览器会尝试通过将元素移动到一个新的图层并将转换工作交给GPU来优化它。如果您没有任何要转换的内容,则会导致资源浪费。
最后需要注意的是,建议在完成所有动画后,将元素的 will-change 删除。
今天,许多Web应用必须满足多种形式的需求,包括PC、平板电脑和手机等。为了完成这种响应式的特性,我们必须根据媒体尺寸编写新的样式。当涉及页面渲染时,它无法启动渲染阶段,直到 CSS对象模型(CSSOM)已准备就绪。根据你的Web应用,你可能会有一个大的样式表来满足所有设备的形式因素。
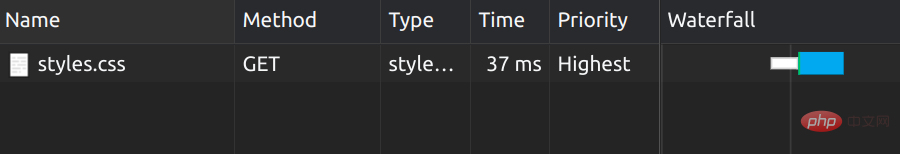
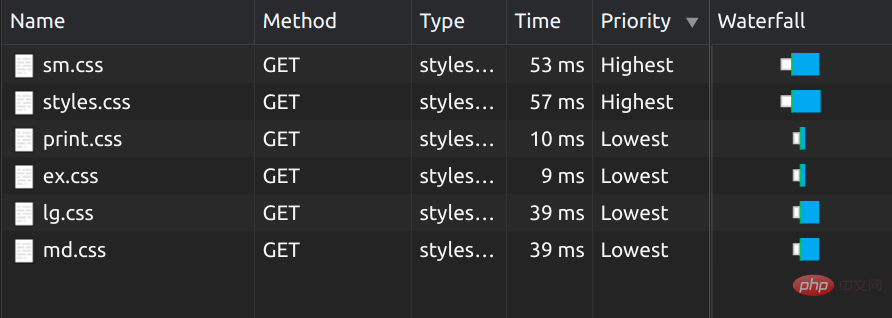
但是,假设我们根据表单因素将其拆分为多个样式表。在这种情况下,我们可以只让主CSS文件阻塞关键路径,并以高优先级下载它,而让其他样式表以低优先级方式下载。
<link rel="stylesheet" href="styles.css">

将其分解为多个样式表后:
<!-- style.css contains only the minimal styles needed for the page rendering --> <link rel="stylesheet" href="styles.css" media="all" /> <!-- Following stylesheets have only the styles necessary for the form factor --> <link rel="stylesheet" href="sm.css" media="(min-width: 20em)" /> <link rel="stylesheet" href="md.css" media="(min-width: 64em)" /> <link rel="stylesheet" href="lg.css" media="(min-width: 90em)" /> <link rel="stylesheet" href="ex.css" media="(min-width: 120em)" /> <link rel="stylesheet" href="print.css" media="print" />

如您所见,根据样式因素分解样式表可以减少渲染阻止时间。
通过 @import,我们可以在另一个样式表中包含一个样式表。当我们在处理一个大型项目时,使用 @import 可以使代码更加简洁。
关于
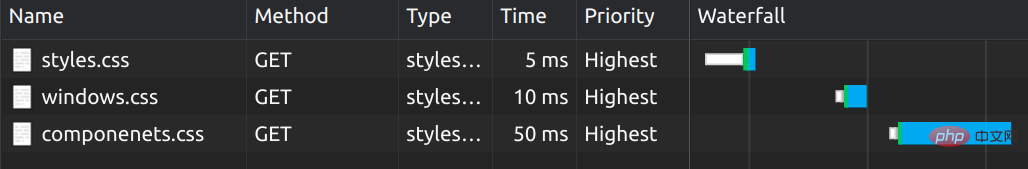
@import的关键事实是,它是一个阻塞调用,因为它必须通过网络请求来获取文件,解析文件,并将其包含在样式表中。如果我们在样式表中嵌套了@import,就会妨碍渲染性能。
# style.css
@import url("windows.css");
# windows.css
@import url("componenets.css");
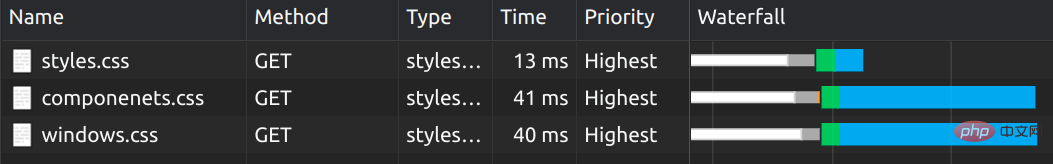
与使用 @import 相比,我们可以通过多个 link 来实现同样的功能,但性能要好得多,因为它允许我们并行加载样式表。

除了我们在本文中讨论的4个方面,我们还有一些其他的方法可以使用CSS来提高网页的性能。CSS最近的一个特性:content-visibility,在未来的几年里看起来是如此的有前途,因为它给页面渲染带来了数倍的性能提升。
最重要的是,我们不需要写一条JavaScript语句就能获得所有的性能。
我相信你可以结合以上的一些功能,为终端用户构建性能更好的Web应用。希望这篇文章对你有用,如果你知道什么CSS技巧可以提高Web应用的性能,请在下面的评论中提及。谢谢大家。
来源:https://blog.bitsrc.io/improve-page-rendering-speed-using-only-css-a61667a16b2
作者:Rumesh Eranga Hapuarachchi
更多计算机编程相关知识,请访问:编程视频!!
The above is the detailed content of 4 CSS tips you can use to improve page rendering speed. For more information, please follow other related articles on the PHP Chinese website!