
In CSS, you can use the font-weight attribute to bold text. This attribute can set the thickness of the text; you only need to set the value of the font-weight attribute to "bold", "bolder" or " 600", "700", "800", "900" will do.
The operating environment of this article: Acer S40-51, CSS3&&HTML5&&HBuilderX.3.0.5 version, Windows10 Home Chinese version
(Learning video sharing: css video tutorial)
How to bold text in css
In css, you can use the font-weight attribute to bold text.
The font-weight property can be used to set the thickness of text text. The larger the attribute value, the bolder the font.
Attribute value:

Example 1: Using the keywords bold and bolder
Rendering:
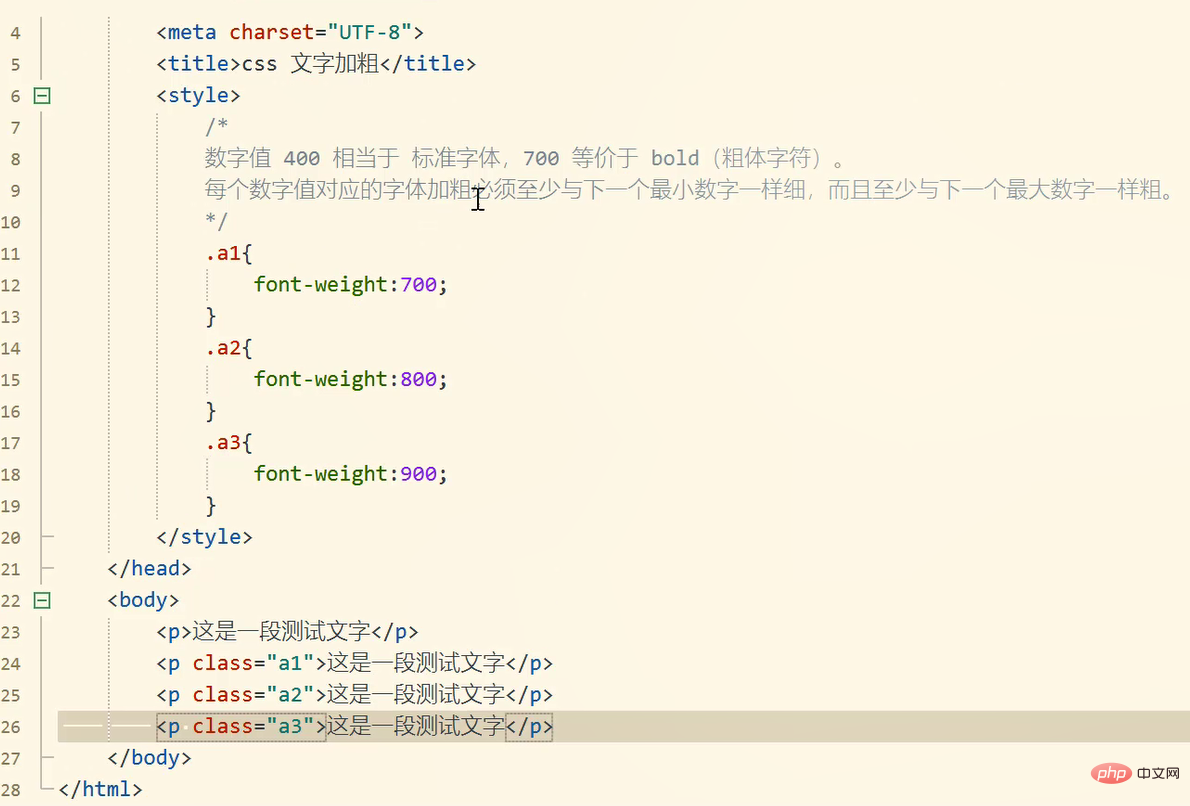
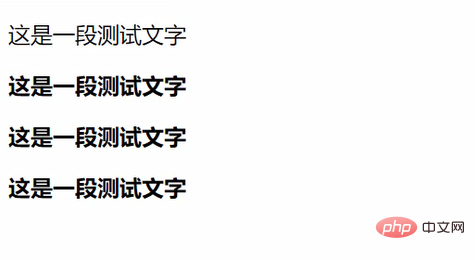
Example 2: Using numerical values (700~900)

Rendering:

For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of How to make text bold in css. For more information, please follow other related articles on the PHP Chinese website!




