
How to set a list with square items in css: First create an HTML sample file; then use the ul unordered list tag and specify "list-style-type" as "square" to set it with List of square items.

The operating environment of this tutorial: Windows 7 system, HTML5&&CSS3 version, DELL G3 computer.
Recommended: css video tutorial
css How to set up a list with square items?
To set a list of square items we need to use the ul unordered list tag and specify list-style-type as square.
Example:
// css
ul.square {
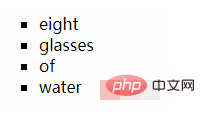
list-style-type:square; /* 每一项前都是正方形 */
}
// html
Effect:

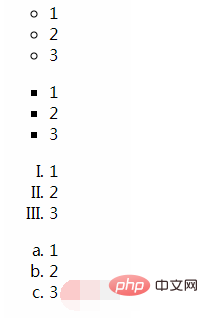
The following are some commonly used list styles: (Recommended learning: CSS video tutorial)
Effect:

The above is the detailed content of css how to set a list with square items. For more information, please follow other related articles on the PHP Chinese website!