
In css, you can use the white-space attribute to prevent text from wrapping. You only need to add the "white-space: nowrap;" style to the element containing the text. The white-space attribute is used to specify how to handle whitespace within the element; when the value is set to nowrap, the text will not wrap.

#The operating environment of this tutorial: Windows 7 system, css1 version, Dell G3 computer.
Tutorial recommendation: css video tutorial
In CSS, you can use the white-space attribute to display text without wrapping; as long as the value of the white-space attribute is nowrap can force text not to wrap.
css white-space attribute
The white-space attribute specifies how to handle the white space within the element.
Attribute value:
normal: Default value. White space is ignored by the browser.
pre: Blanks will be preserved by the browser. It behaves like the
tag in HTML.
nowrap: The text will not wrap. The text will continue on the same line until the
tag is encountered.
pre-wrap: Preserve whitespace sequences, but wrap lines normally.
pre-line: Combine whitespace sequences but retain newlines.
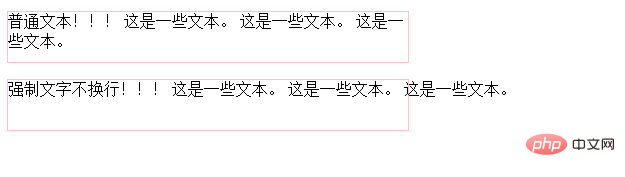
Example: white-space:nowrap is the same as normal, and also merges spaces, but will not wrap according to the container size, indicating no line wrapping.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid pink;
}
.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>Rendering:

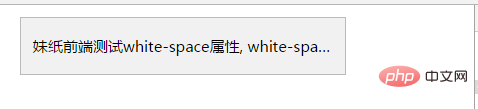
white-space: nowrap will cause the text to not wrap. It is often used together with overflow and text-overflow, as follows :
.wscont{
margin:12px;
padding:12px;
width:300px;
background: #f1f1f1;
border:1px solid #bababa;
line-height:32px;
font-size: 15px;
font-family: "微软雅黑" ;
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
<div class= "wscont" >
妹纸前端测试white-space属性,
white-space属性的keywrod值。
</div>The effect is as follows:

This effect is frequently used in page layout, especially in mobile layout.
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of How to prevent text from wrapping in css. For more information, please follow other related articles on the PHP Chinese website!