
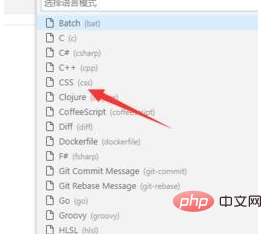
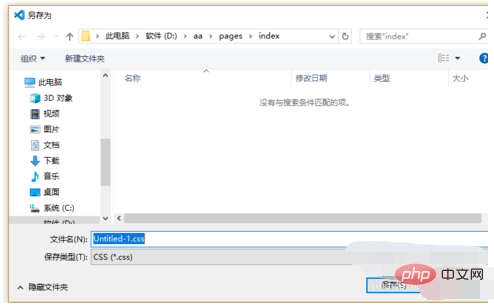
How to create a css file in vs: First open the vs software and click [File] to select a new file; then click [Plain Text] and select css in the pop-up interface; finally press [ctrl S] to save the document That’s it.

The operating environment of this tutorial: Windows7 system, visual studio code1.36&&css3 version, Dell G3 computer.
Recommended: "css video tutorial", "vscode tutorial"
##vscodeCreate css file
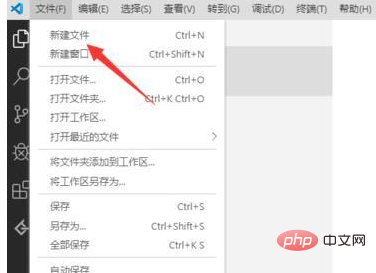
First click on the file to select a new file, as shown in the figure below




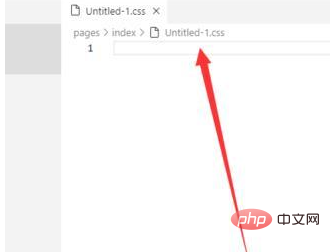
 ##Finally, to summarize, creating css files in vscode is mainly created by modifying the document type. Have you learned it?
##Finally, to summarize, creating css files in vscode is mainly created by modifying the document type. Have you learned it?
For more programming-related knowledge, please visit:
Programming TeachingThe above is the detailed content of How to create css file in vs. For more information, please follow other related articles on the PHP Chinese website!