
1. Master the usage of the structural pseudo-class selector -enabled in CSS
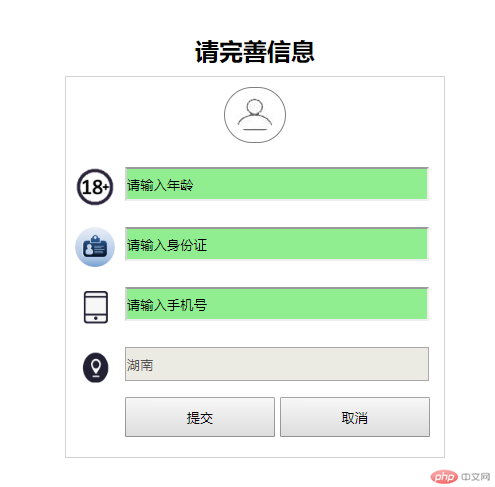
1. Implement the following form and use pure DIV CSS, you must use the selector—enabled

Additional notes:
1. Age, ID card, and mobile phone number can all be entered, but The address input box cannot be entered. The default is Hunan
2. The overall width is 380, the top, bottom, left and right padding is 20, and the overall center display
3. The width of the avatar icon is 40, and the size of other icons is also 40
1. Prepare materials: According to the target, the icons you see are all materials to be cut




2. Create index.html and write the architecture. How to analyze the architecture?
Idea analysis:
1. The target is divided into a title and a form
2. We can layout the form through ul, and we use them as the background for the icons in li. This way, it is very simple to center the icon vertically in the li and to the left.
Okay, first follow the analysis and write down the idea, and ignore the implementation of css for the time being
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器:enabled</title>
</head>
<body>
<div class="container">
<h2 class="title">
请完善信息
</h2>
<form action="#">
<ul>
<li class="avatar">
<img src="images/CSS attribute selector: case analysis of enabled (code example)" / alt="CSS attribute selector: case analysis of enabled (code example)" >
</li>
<li class="item age">
<input type="text" id="enabled" value="请输入年龄" />
</li>
<li class="item sfz">
<input type="text" id="enabled" value="请输入身份证"/>
</li>
<li class="item sj">
<input type="text" id="enabled" value="请输入手机号" />
</li>
<li class="item addr">
<input type="text" id="disabled" value="湖南" disabled="disabled" />
</li>
<li class="item">
<input type="button" value="提交" />
<input type="button" value="取消" />
</li>
</ul>
</form>
</div>
</body>
</html>3. Write the style, create the css folder, create a new index.css inside, and how to write the style inside , the following is the analysis idea
Idea analysis:
.container *Public style
1. After writing so many cases, this step is basically essential Yes, it is also to reduce code redundancy, so here we can define public styles
So add the following code to index.css:
.container *{
padding:0;
margin:0;
}.container outer container
1. According to the additional instructions, the width is 380px and the display is centered, so margin: 0 auto is required, with spacing up, down, left and right.
So add the following code to index.css:
.container{
width:380px;
margin:0 auto;
padding:20px;
}form form
1. According to the target, it has a gray border
So add the following code to index.css:
form{
border:1px solid lightgray;
}.avatar .avatar img avatar
1. The avatar should be centered, and there should be padding on the top and bottom
2. The width of the avatar picture should be 40, with a circular border, and there should be padding on the top, bottom, left and right
So index.css Add the following code to index.css:
.avatar{
text-align: center;
padding:10px 0!important;
}
.avatar img{
width: 40px;
border: 1px solid gray;
border-radius: 40px;
padding: 10px;
}ul li
1. li does not have black dots, so it has no style
So add the following code to index.css:
ul li{
list-style: none;
}.item li’s public style settings
1. Because there is a background icon on the left side, padding-left and height 60 are required. In order to center it, line-height must also be set to the same
2. The size of the background icon is 40, and it is on the left horizontally and centered vertically
3. The background icon is not repeated
So add the following code to index.css:
.item{
padding-left: 50px;
height: 60px;
line-height: 60px;
background-size: 40px;
background-position-y: center;
background-position-x: left;
background-repeat: no-repeat;
}li’s background icon setting
1. Set its own background image for each li
So add the following code to index.css:
.age{
background-image: url(../images/CSS attribute selector: case analysis of enabled (code example));
}
.sfz{
background-image: url(../images/CSS attribute selector: case analysis of enabled (code example));
}
.sj{
background-image: url(../images/CSS attribute selector: case analysis of enabled (code example));
}
.addr{
background-image: url(../images/CSS attribute selector: case analysis of enabled (code example));
}text Type input box public style settings
1, width is 300, height is 30, there is upper spacing
So add the following code to index.css:
input[type="text"]{
width:300px;
height:30px;
margin-top: 10px!important;
}Editable input Frame settings
1. Here we can use the enabled knowledge point to set, input[type="text"]:enabled to match, and then add a gray left border of 2 pixels. And the background color is light green
So add the following code to index.css:
input[type="text"]:enabled {
border-left:2px solid lightgray;
background-color:lightgreen;
}Button settings
1, width is 150px, height is 40px
So add the following code to index.css:
input[type="button"]{
width:150px;
height:40px;
}h2 Title settings
1. The title should be centered and there is padding on the top and bottom
So index. Add the following code to css:
h2{
text-align:center;
padding:10px 0!important;
}Okay, so far, we have written all the styles we thought of. If the specifics are not correct, let’s modify them again
目前为止,css所有内容如下:
.container *{
padding:0;
margin:0;
}
.container{
width:380px;
margin:0 auto;
padding:20px;
}
form{
border:1px solid lightgray;
}
.avatar{
text-align: center;
padding:10px 0!important;
}
.avatar img{
width: 40px;
border: 1px solid gray;
border-radius: 40px;
padding: 10px;
}
ul li{
list-style: none;
}
.item{
padding-left: 50px;
height: 60px;
line-height: 60px;
background-size: 40px;
background-position-y: center;
background-position-x: left;
background-repeat: no-repeat;
}
.age{
background-image: url(../images/CSS attribute selector: case analysis of enabled (code example));
}
.sfz{
background-image: url(../images/CSS attribute selector: case analysis of enabled (code example));
}
.sj{
background-image: url(../images/CSS attribute selector: case analysis of enabled (code example));
}
.addr{
background-image: url(../images/CSS attribute selector: case analysis of enabled (code example));
}
input[type="text"]{
width:300px;
height:30px;
margin-top: 10px!important;
}
input[type="text"]:enabled {
border-left:2px solid lightgray;
background-color:lightgreen;
}
input[type="button"]{
width:150px;
height:40px;
}
h2{
text-align:center;
padding:10px 0!important;
}将css加入html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器:enabled</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<h2 class="title">
请完善信息
</h2>
<form action="#">
<ul>
<li class="avatar">
<img src="images/CSS attribute selector: case analysis of enabled (code example)" / alt="CSS attribute selector: case analysis of enabled (code example)" >
</li>
<li class="item age">
<input type="text" id="enabled" value="请输入年龄" />
</li>
<li class="item sfz">
<input type="text" id="enabled" value="请输入身份证"/>
</li>
<li class="item sj">
<input type="text" id="enabled" value="请输入手机号" />
</li>
<li class="item addr">
<input type="text" id="disabled" value="湖南" disabled="disabled" />
</li>
<li class="item">
<input type="button" value="提交" />
<input type="button" value="取消" />
</li>
</ul>
</form>
</div>
</body>
</html>运行结果如下:

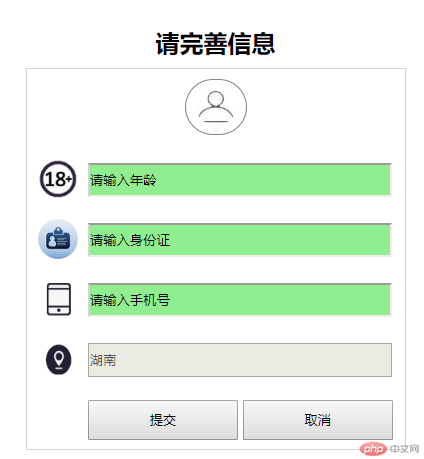
仔细观察,发现Ul没有居中,所以还要对ul设置一下
把以下代码加入css中
分析:
1、因为li有50的左padding,然后每个文本框都有边框,且有自己的宽度,所以宽度355,要居中,所以需要margin
ul{
width: 355px;
margin: 0 auto!important;
}运行效果如下:

1、学习了结构性伪类选择器—enabled用法,它可以批量获取到所有可编辑的元素
The above is the detailed content of CSS attribute selector: case analysis of enabled (code example). For more information, please follow other related articles on the PHP Chinese website!