
1. Master several setting methods of background-size background image size
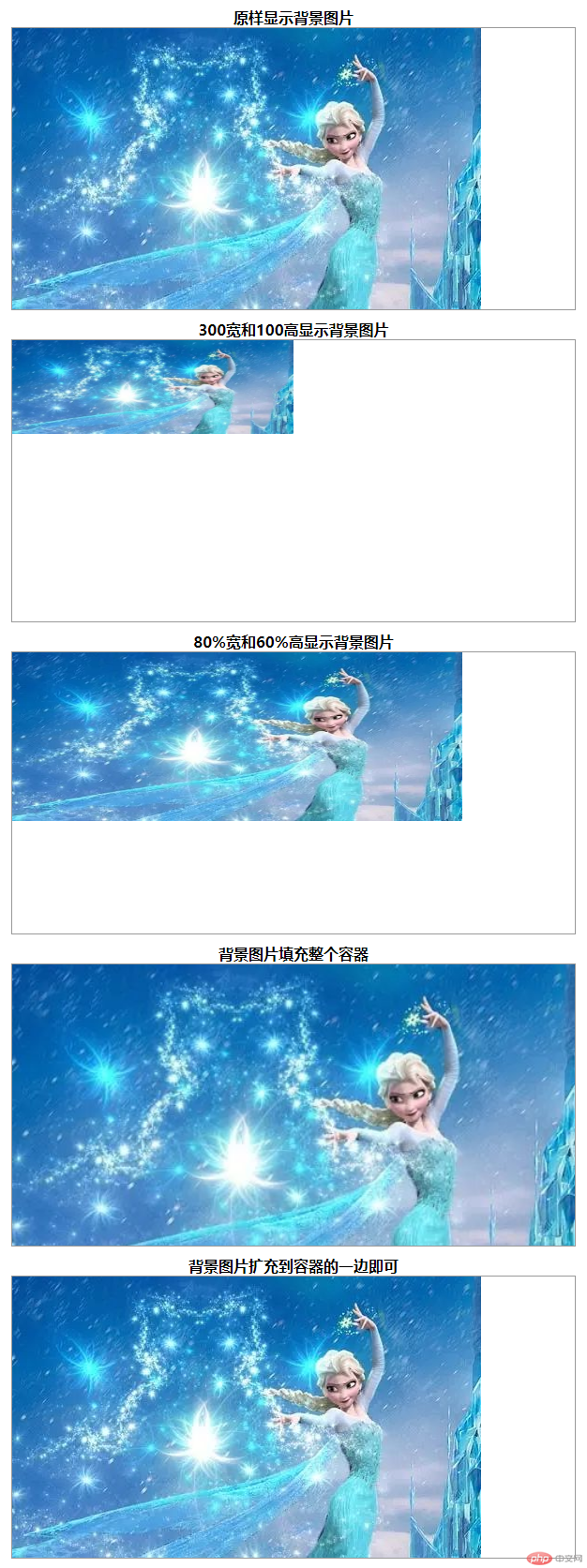
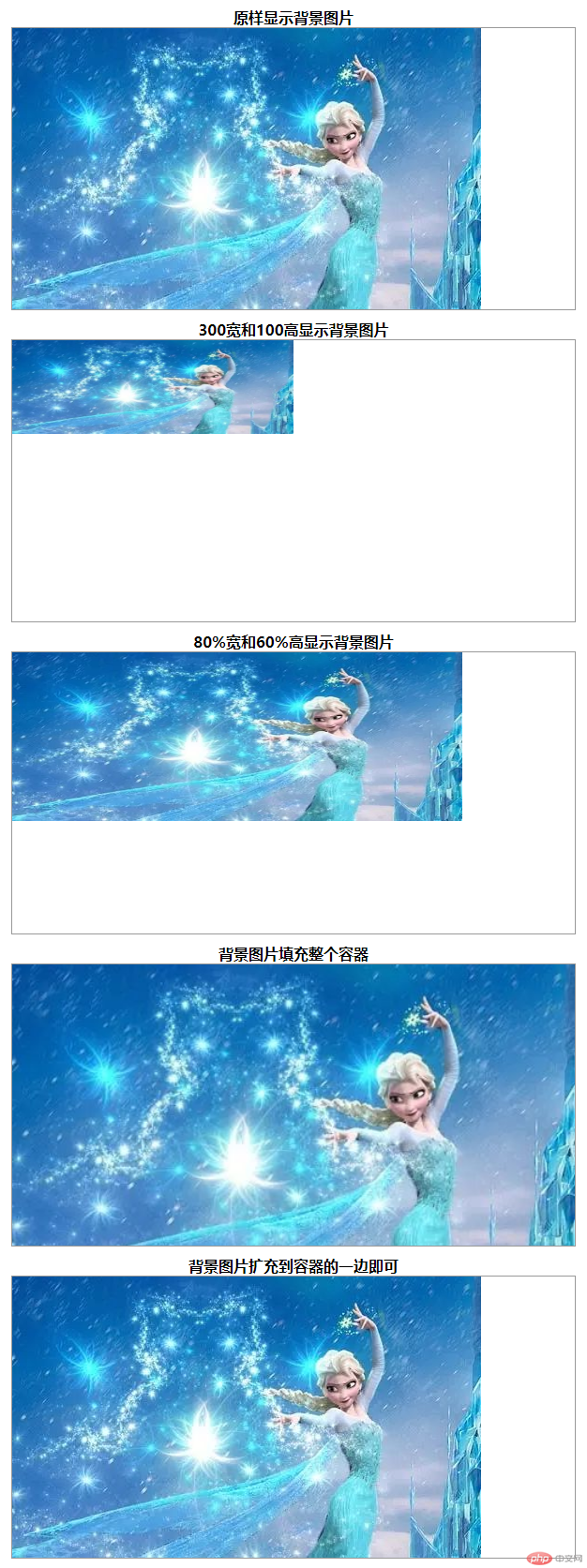
1. To achieve the following effects, use pure DIV CSS , must use background-size

Additional instructions:
1. The background image size itself is 500*300 size
2.div The width of the container is 600*300. #3 They are all stored here. The materials are
2. Create index.html and write the architecture. How to analyze the architecture?Idea analysis:  1. The target consists of 5 divs. The background image of each div is the same, but the background image is presented in a different way.
1. The target consists of 5 divs. The background image of each div is the same, but the background image is presented in a different way.
2. Each div has a title
Based on the analysis, we came up with the following code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
</head>
<body>
<div class="container">
<h4>原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4>300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4>80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4>背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4>背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html>3. Write the style, create a css folder, create a new index.css in it, how to write the style inside, the following is the analysis idea
Idea analysis:
1. .container *
Idea analysis
1. In order to set the common styles of all elements in the container, we can write these common codes .container * style
So add the following code to index.css:
.container *{
padding:0;
margin:0;
}2, .demo
Idea analysis: 1 . According to the requirements, we learned that the width is 600 and the height is 300, so the code is converted into width: 600px; height: 300px; the background image is Aisha, and it is not repeated, so background: url(../images/Background-size in CSS3 implements several effects with customizable background image sizes (code examples)) no-repeat ;With border, soSo add the following code to index.css:
.demo {
background: url(../images/Background-size in CSS3 implements several effects with customizable background image sizes (code examples)) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}
Idea analysis:
1. The text is required to be centered, so the converted code is text-align: center;,
so index Add the following code to .css:
h4{
text-align: center;
}4. 5 different display methods
Idea analysis:1. The first way is The default method is to display the background image as big as it is
3. The third way is to display it in a custom percentage, which requires 80% width and 60% height of the background image container div (that is, the final width of the background image =600*80%=480, height=300*60%=180)
4. The fourth way is to let the background image fill the entire div. What should be noted here is that if If the width of the background image < the width of the container, then the background image will grow proportionally until it fills the container. If the height grows to be greater than the height of the container, then the part beyond the container will be hidden, and only the part of the container size will be displayed.
5. The fifth way is to scale the background image proportionally until one side fills one side of the container
One thing to note here is that except for the second and third types, the pictures are not expanded in equal proportions. The other ones expand the background images in equal proportions and stop expanding until the conditions are met.
So add the following code to index.css: .bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}
.container *{
padding:0;
margin: 0;
}
.demo {
background: url(../images/Background-size in CSS3 implements several effects with customizable background image sizes (code examples)) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}
h4{
text-align: center;
}
.bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}Then introduce index.css into index. The running effect of background-size:auto|fixed width and height|percentage width and height|cover|contain The above is the detailed content of Background-size in CSS3 implements several effects with customizable background image sizes (code examples). For more information, please follow other related articles on the PHP Chinese website!<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4>原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4>300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4>80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4>背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4>背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html> 1. background-size is mainly used to set the size of the background image. The syntax format is as follows:
1. background-size is mainly used to set the size of the background image. The syntax format is as follows: