
1. Master the implementation of background-image multiple backgrounds
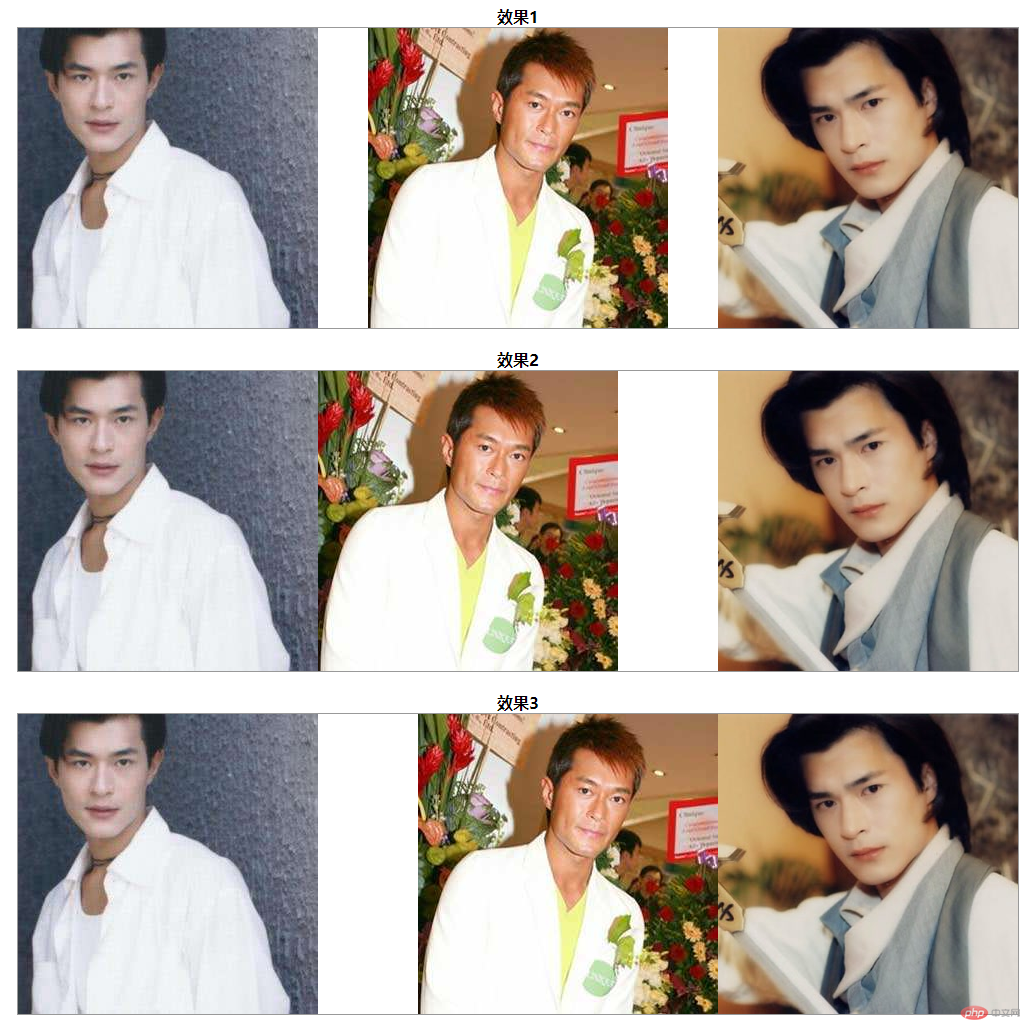
1. To achieve the following effects, use pure DIV CSS, you must use background -image

Additional notes:
1. The overall width is 1000px and the height is 300px. The page is required to be displayed in the center
2. Background image The width and height are both 300px
3. Each picture is presented as a background picture
1. Prepare materials: create images in the root directory Folder, store all related material pictures in this. The materials are



2. Create Good index.html, write the structure, how to analyze the structure
Idea analysis:
1. The target consists of 3 divs, and the background image of each div is the same. 3 photos, but if you look carefully, the position of the second background image is different
2. Each div has a title
According to the analysis, we get the following code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4>效果1</h4>
<div class="demo bg1"></div>
<h4>效果2</h4>
<div class="demo bg2"></div>
<h4>效果3</h4>
<div class="demo bg3"></div>
</div>
</body>
</html>3. Write the style, create a css folder, create a new index.css in it, how to write the style inside, the following is the analysis idea
Idea analysis:
1. .container *
Idea analysis
1. In order to set the common styles of all elements in the container, we can write these common codes into the .container * style
So Add the following code to index.css:
.container *{
padding:0;
margin:0;
}2. h4 title
Idea analysis:
1. The text is required to be centered, so the code is text-align: center ;,
So add the following code to index.css:
h4{
text-align: center;
}3. .demo
Idea analysis:
1. According to requirements It is known that the width is 1000 and the height is 300, so the code is converted into width: 1000px; height: 300px; the background image is not one but 3, and they are not repeated, so
background-image: url(images/gtl1. JPG),
URL (Images/GTL2.jpg),
URL (Images/GTL3.jpg);
Background-Repeat: No-Repeat, No-Repeat;
With border, so border: 1px solid #999; To be centered and have top margin, so margin: 0 auto 20px auto;
So add the following code to index.css:
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(images/Background-image in CSS3 implements multiple background images (code example)),
url(images/Background-image in CSS3 implements multiple background images (code example)),
url(images/Background-image in CSS3 implements multiple background images (code example));
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}4. 3 different background position settings
Idea analysis:
1. The first way is to display the first background picture on the far left, and the second way The picture is in the middle. At this moment, its left value is = (1000-300)/2=350. The third picture is on the far right
2. The second method is to place the first background picture next to Displayed on the far left, the second picture is next to the first one. At this moment, its left value = the width of the first background picture, 300, and the third picture is on the far right
3. The three methods are that the first background image is displayed on the far left, the second one is next to the third one, at this time its left value=1000-the overall width of the second and third image=1000-600=400, and the third one is displayed next to the third one. Zhang is on the far right
Note: If you don’t set background-positon, it will be displayed on the left by default, so there will be overlap
So index. Add the following code to css:
.bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
}So far, the entire content of index.css is as follows:
.container *{
padding:0;
margin:0;
}
h4{
text-align: center;
}
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(../images/Background-image in CSS3 implements multiple background images (code example)),
url(../images/Background-image in CSS3 implements multiple background images (code example)),
url(../images/Background-image in CSS3 implements multiple background images (code example));
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}
.bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
}Then introduce index.css into index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4>效果1</h4>
<div class="demo bg1"></div>
<h4>效果2</h4>
<div class="demo bg2"></div>
<h4>效果3</h4>
<div class="demo bg3"></div>
</div>
</body>
</html>Run The effect is as follows

So far, we have achieved all the requirements
1. Background-image can set multiple background images. The syntax format is as follows:
background-image: url (picture address 1),
url (Picture address 2),
url(Picture address 3)......N more can be used;
2. If multiple background images are set, then set the background- When repeating and background-positioning, please note that the order is the same as the order of picture settings. If it is set to one, it means that all background pictures have the same setting
The above is the detailed content of Background-image in CSS3 implements multiple background images (code example). For more information, please follow other related articles on the PHP Chinese website!