
Methods to remove gaps between inline or inline block elements are: remove the space between element tags, use negative margins, set the font size to zero on the parent element, and omit the closing tag.

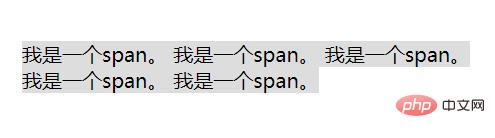
In page layout, we often use inline elements and inline-block elements, but inevitably we will encounter a problem, that is, these elements There are gaps between them (as shown below), which will cause some layout problems. So how to delete the gaps between these elements? Below we will introduce several methods (taking the inline element as an example), I hope it will be helpful to everyone. [Recommended related video tutorials: HTML tutorial, CSS tutorial]
<div class="demo">
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
</div>Rendering:

Remove the space between element tags
The reason why the gap between elements appears is the space between element tags (the browser will interpret the newline character in HTML and spaces are parsed as content.), remove the spaces and the gaps will disappear naturally. There are several methods to remove spaces between element tags:
Method one:
.demo{
width: 450px;
height: 200px;
margin: 10px auto;
font-size: 20px;
}
.demo span{
background:#ddd;
}Method two:
<div class="demo">
<span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span>
</div>Method 3: Use the HTML comment tag
Use the HTML comment tag to comment out the spaces between elements to allow browsing The processor no longer parses spaces.
<div class="demo">
<span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。</span>
</div>Rendering:

Use negative margins
You can use settings The margin attribute is a negative value to move the element back to its original position. It needs to be adjusted according to the parent's font size.
<div class="demo">
<span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span>
</div>NOTE: This is problematic in older IE (6 and 7).
Set font-size on the parent element: 0;
A space is a character space, so setting font-size to zero also Will make the size of the space zero. However, in order to display other elements, the font size of the child element needs to be set back to the desired size.
span{
margin-left: -6px;
}Omit the closing tag
In HTML5, you can omit the closing tag and delete the space between the tags. But in order to be compatible with IE6/IE7, you can add the closing tag of the last element.
.demo{
width: 400px;
height: 200px;
font-size: 0;
}
.demo span{
background:#ddd;
font-size: 20px;
}The above is the entire content of this article, I hope it will be helpful to everyone's study. For more exciting content, you can pay attention to the relevant tutorial columns of the PHP Chinese website! ! !
The above is the detailed content of How to remove gaps between inline or inline-block elements. For more information, please follow other related articles on the PHP Chinese website!



