 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Introduction to the use of sup tag superscript characters and sub tag subscript characters in HTML
Introduction to the use of sup tag superscript characters and sub tag subscript characters in HTML
Introduction to the use of sup tag superscript characters and sub tag subscript characters in HTML
When we study mathematics, we often see, for example, the square of 3 is 3², the 2 above is the superscript, and when we study chemistry, we will see H₂, and the 2 below is the subscript, then we in HTML How to implement superscript and subscript characters? This article will introduce to you how to implement superscript and subscript characters in HTML.

In HTML, we need to use the sup element and sub element to implement superscript and subscript characters.
The sup tag can define superscript text.
The sub tag can define subscript text.
Let’s look at the specific usage of sup elements and sub elements
The code is as follows
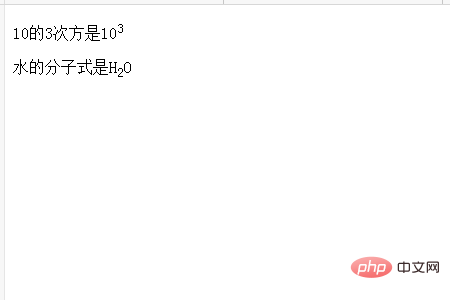
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <p>10的3次方是10<sup>3</sup></p> <p>水的分子式是H<sub>2</sub>O</p> </body> </html>
The running effect is as follows

It should be noted that the settings of superscript and subscript will change according to the size of the characters. If the main character becomes larger, the superscript and subscript will also become larger,
and vice versa, so when using When superscripting and subscripting, pay attention to the font size settings.
This article ends here. For more exciting content, you can pay attention to other column tutorials on the PHP Chinese website! ! !
The above is the detailed content of Introduction to the use of sup tag superscript characters and sub tag subscript characters in HTML. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.






