In CSS, you can use the sub, super or text-top, text-bottom attribute values of the vertical-align attribute to display the superscript and subscript of the text. Now we will introduce the css vertical-align attribute and the method of displaying the superscript and subscript of text. I hope it will be helpful to you.

css vertical-align property
The vertical-align property is used to set the vertical alignment of elements It defines the vertical alignment of an inline element's baseline relative to the baseline of its parent element. [Video tutorial recommendation: CSS tutorial]
The vertical-align attribute can set the alignment of cell content in the table; it is compatible with all browsers.
Use text-top and text-bottom attribute values
In the css vertical-align attribute, setting the text-top attribute value can make The top of an inline element is aligned with the top of its parent element's font, and setting the text-bottom property value aligns the bottom of an inline element with the bottom of its parent's font.
Let’s take a simple example to see how the text-top and text-bottom attribute values set the superscript and subscript of text.
<style type="text/css">
.demo{
font-size: 20px;
}
.super span{
vertical-align: text-top;
font-size: 12px;
color: red;
}
.sub span{
vertical-align: text-bottom;
font-size: 12px;
color: red;
}
</style>
<div class="demo">
<p class="super">一段测试文本,拥有<span>上标</span></p>
<p class="sub">一段测试文本,拥有<span>下标</span></p>
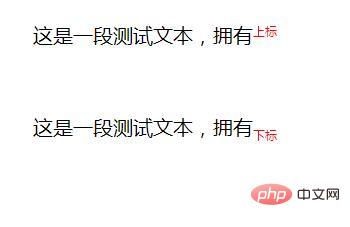
</div>First use the text-top and text-bottom attribute values of the vertical-align attribute to fix the text in the tag at the top and bottom of the tag text relative to its parent element, respectively. At the bottom position, and then set the font size of the text in the tag, you will have a superscript or subscript. Rendering: Use sub and super attribute values in css In the vertical-align attribute, setting the super attribute value can make the inline element float a certain distance relative to the parent element where the element is located, forming a superscript for vertically aligned text; and setting the sub attribute value can make the inline element relative to the parent element where the element is located. Drop a certain distance to form a subscript that aligns the text vertically. Let’s take a look at the specific effect: Rendering: The current superscript, subscript and its parent element The size of the text is the same, which is not very good-looking. You can set the font size of the superscript and subscript to 12px to see the effect: Summary: The above is the entire article Content, I hope it will be helpful to everyone's study. The above is the detailed content of How to display superscript and subscript of text in css. For more information, please follow other related articles on the PHP Chinese website!
<style type="text/css">
.demo{
font-size: 20px;
}
.sup span{
vertical-align: super;
color: red;
}
.sub span{
vertical-align: sub;
color: red;
}
</style>
<div class="demo">
<p class="sup">一段测试文本,拥有<span>上标</span></p>
<p class="sub">一段测试文本,拥有<span>下标</span></p>
</div>