
The border-collapse attribute in CSS is used to set whether the table border is merged. It has three values: separate means separating the border, collapse means merging the border, and inherit means inheriting the attribute from the parent.
When making a table, we can use the border-collapse attribute to merge two borders into one, making the border effect more beautiful. Today we will introduce how to use the border-collapse attribute and the difference between its two values
【Recommended Course: CSS Tutorial】

##border-collapse The meaning of the attribute:
border-collapse attribute is used to set whether the borders of the table are merged into a single border, or whether the borders are displayed separately after setting the border in the tableBorder-collapse attribute value
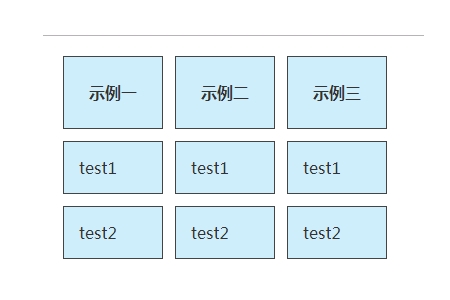
separate
This attribute value represents that the border will be separated and border-spacing and will not be ignored empty-cells attribute, which is the default attribute valueborder-spacing: refers to the distance between the borders of adjacent cells, so we can set the spacing between borders through this property empty-cells: refers to whether to display empty cells in the tableNote: These two attributes can only be used in separate borderstable{
font-size:16px;
color:#333333;
border-collapse: separate;
border-spacing: 12px;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>

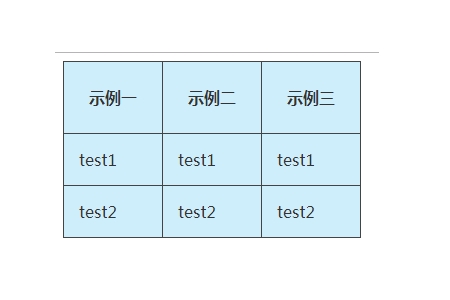
collapse
refers to merging the borders in the table into a single border. For border-spacing and empty- The cells attribute will be automatically ignored Example:<style>
table{
font-size:16px;
color:#333333;
border-collapse: collapse;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>
refers to inheriting the value of the border-collapse attribute from the parent element.
The difference between separate and collapse:The separate value indicates that the borders will be separated and not merged into one border, while the collapse value indicates that the borders will be merged into one A single border, and the border-spacing and empty-cells attributes will be ignored
Summary: The above is the entire content of this article. I hope this article will help everyone learn table styles.
The above is the detailed content of How to use the border-collapse property in CSS. For more information, please follow other related articles on the PHP Chinese website!