
The content of this article is to introduce what @supports of css3 is? How to use it, let everyone have a preliminary understanding of @supports. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
css3 What is @supports? What is the use?
@supports is one of the newly introduced rules of CSS3. It is mainly used to detect whether the current browser supports a certain CSS property and load specific styles, that is, CSS feature detection.
We need to know that today, with the rapid development of front-end technology, various new technologies and new attributes are emerging in endlessly; and the CSS level is no exception. Some new attributes of CSS can greatly improve the user experience and reduce the workload of developers. , and the current front-end atmosphere is as follows:
1. Many experimental functions are widely used before they become standards;
2. Need to be compatible with multiple terminals and browsers , and the implementation effects of various browsers on a certain new function vary greatly;
In this context, we want to use new technologies to provide users with a better experience, and we also want to do a good job in returning The rollback mechanism ensures the basic experience of low-version end users, and CSS feature detection came into being.
CSS feature detection is to determine whether the current browser supports a certain feature through conditions for different browser terminals. Using CSS feature detection, we can use new technologies in browser environments that support the current feature, and make certain fallback mechanisms if it does not support it. [Recommended related video tutorials: CSS3 Tutorial]
Let’s take a look at how css3 @supports is used, and introduce the method of @supports to detect css features.
css3 Usage of @supports
CSS @supports Feature detection can be implemented through CSS syntax, and in the internal CSS block Write the conditional judgment statement in: the CSS statement you want to implement if the feature detection passes, and the CSS statement you want to implement if the feature detection fails.
Basic syntax:
//如果通过了条件
@supports(运行条件) {
/* 应用规则---想要实现的css语句*/
}
//如果没有通过条件
@supports not(运行的条件) {
/* 应用规则---想要实现的css语句 */
}Example:
/ *仅当支持'display:flex'时才在'@supports'规则中应用规则。* /
@ supports(display:flex){
.el {
display:flex;
align-items:middle;
/ * ...... * /
}
}Implement multiple checks for multiple conditions
In @supports, we can use the and and or operators to create complex tests that check whether multiple features in the rules are supported.
The and and or operators can be used separately or in combination. For example:
To avoid confusion caused by precedence rules, it is now allowed to combine and and use or, but do not use bracket diagrams layer. This means that the following declaration is invalid:
@supports (transform: rotate3d(1, 1, 0, 30deg) and
(transition: transform 2s) or
(animation: my-3d-animation 2s alternate forwards) {
/* ... */
}We need to use parentheses to combine conditions, just like in other programming languages, so that the precedence is clear. So, the above example is valid for you to do this:
@supports (transform: rotate3d(1, 1, 0, 30deg) and
( (transition: transform 2s) or (animation: my-3d-animation 2s alternate forwards) ) {
/* ... */
} Note:
1. You need to use it on both sides of not, and, or Separate by spaces
2. The statement being tested (running condition) must always appear within parentheses, and it is the only content in the expression; otherwise it is an invalid statement.
3. When combining operators, parentheses must be used to clear the priority.
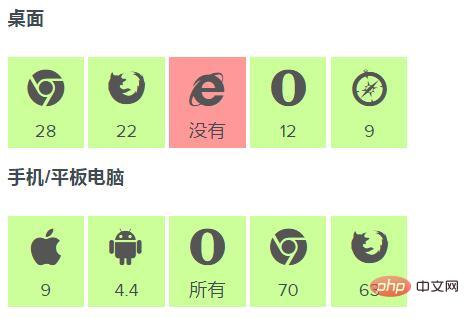
Browser support
Supports the following versions:

Summary: That’s it The entire content of this article is hoped to be helpful to everyone's study.
The above is the detailed content of What are @supports for css3? how to use. For more information, please follow other related articles on the PHP Chinese website!