
How to implement CSS flex to change the height according to the content: first create an HTML sample file; then create some divs and text content; and finally change the height through the "align-items:baseline;" attribute.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Flexbox is a layout module added from CSS3, specially used for columns and layout. This article will share with you how to use CSS flex to change the height according to the content.
Without further ado, let’s get straight to the point~
How to change the height according to the content of flex
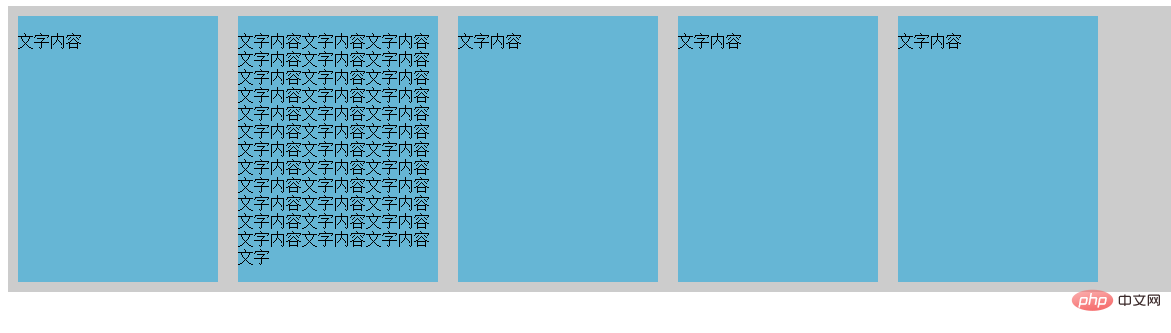
One of the default features of flexbox is to change the height for each column All set a height.
As shown in the figure

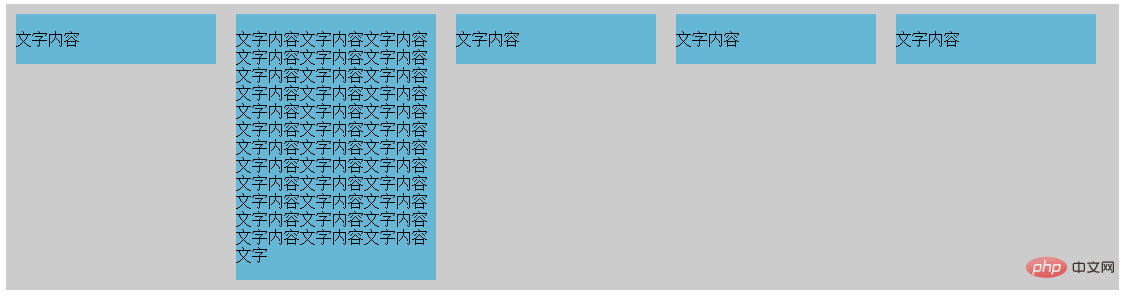
There is an attribute that can achieve height changes, that is, align-items: baseline; the part to be applied is to specify the display: The parent element of flex;
Let’s look at a specific example
The code is as follows:
HTML
<div class="container"> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字</p></div> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容</p></div> </div>
CSS
## The effect of #
.container{
display: flex;
background: #ccc;
flex-wrap: wrap;
align-items: baseline;
}
.box{
width: 200px;
margin: 10px;
background-color: #66b6d5;
}
CSS3 video tutorial column for further learning!!!
The above is the detailed content of How to change the height of CSS flex based on content. For more information, please follow other related articles on the PHP Chinese website!