
How to use CSS to generate multiple lines of dt and dd side by side. The dl·dt·dd tag is an element called a definition list. This article will share with you about generating multiple lines side by side in CSS. The dt and dd methods.
Since the compact attribute of the dt element and dd element is obsolete in HTML5 without changing it, it needs to be adjusted in CSS.
How to implement dt and dd side by side
Use the description method of
<dl> <dt>标题</dt> <dd>目录<dd> <dt>标题</dt> <dd>目录<dd> </dl>
Like this, write the title and content continuously. If you want to arrange the [title] and [content] horizontally, you cannot write it like a table, or even if you use floating, there is no Clearfix can be written somewhere.
In this case, using "float: left;" and "margin - left", a side-by-side approach can be achieved.
Give < dt > float: left; where the part of < dt > that loses height is given to the margin-left method.
If you do this, even if the content becomes multiple lines, the appearance will not be damaged.
Let's look at an example
Suppose you write update information for a Web site. First, let's write HTML.
Then, write CSS, give float-left to < dt >, and write margin-left in < dd > (it seems about 80 px is better here.),
HTML
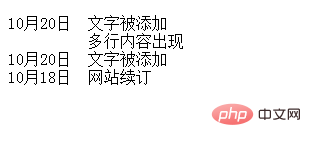
<dl> <dt>10月20日</dt> <dd>文字被添加<br> 多行内容出现</dd> <dt>10月20日</dt> <dd>文字被添加</dd> <dt>10月18日</dt> <dd>网站续订</dd> <dl>
CSS
dt{
float: left;
}
dd{
margin-left: 80px;
}The effect is as follows: horizontal alignment is also achieved

This article arrives It’s over here. For more related content, you can pay attention to the CSS Video Tutorial column on the php Chinese website! ! !
The above is the detailed content of How to generate multiple lines of dt and dd side by side in CSS. For more information, please follow other related articles on the PHP Chinese website!