
How to set the blank padding within text elements in css? What this article brings to you is to introduce the method of setting blank filling in text elements using css. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
What I will introduce to you today is to set the blank filling within text elements through the white-space property of css. Let's take a look at the white-space attribute.
The white-space attribute controls how text is processed on the element it is applied to, setting how to handle whitespace within the element.
Below we create such an html:
<div> A bunch of words you see. </div>
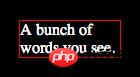
Set the width of the div to 100px. At a reasonable font size, add more text to fit 100px. Doesn't do anything, the default white-space value is normal and the text will wrap.
div {
white-space: normal;
}Let’s take a look at the rendering:

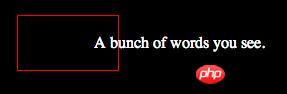
If you want to prevent text from wrapping, you can use white-space: nowrap;
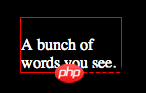
Please note: In the html code example at the top of this article, there are actually two line breaks, one before the text line and one after the text line, that allow the text on its own line (in the code). When the text is rendered in the browser, it's like these line breaks are removed. Also stripped are the extra spaces before the first letter. If we want to force the browser to display those newlines and extra white-space characters we can use white-space: pre;

pre is called Because this behaves as if you wrapped the text in a
Maybe you like how the pre handles whitespace and line breaks, but you need to wrap the text instead of potentially breaking from its parent container. That's white-space: pre-wrap;:
Finally, white-space: pre-line; will break the line where the code breaks, but will still strip off the extra whitespace area.

Interestingly, the newline at the end is not respected. According to the CSS 2.1 spec: "Break lines at preserved newlines, filling line boxes as necessary." So maybe that makes sense.
Here's a table to understand the behavior of all the different values:
In CSS3, the white-space property will actually follow that chart and will Properties map to text-space-collapse and text-wrap accordingly.
Compatibility
The numbers in the table indicate the first browser version number that supports this attribute.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of How to set blank padding within text elements in css?. For more information, please follow other related articles on the PHP Chinese website!