
Whether you are a beginner or an experienced CSS developer, you have probably heard of pseudo-classes. The most famous pseudo-class is probably :hover, which allows us to style elements while they are in a hover state when a pointing device (such as a mouse) is pointed at it.
Following our previous introduction to margin: auto and CSS Floats, we take a deeper look at pseudo-classes in this article. We'll see what pseudoclasses are, how they work, how we classify them, and how they differ from pseudoelements. (Recommended tutorial: css video tutorial)
What is a pseudo class?
A pseudo-class is an HTML element that we can select a keyword to define a special state in order to add CSS. We can add pseudo-classes to CSS selectors using colon syntax, like this: a:hover{ ... }
A CSS class is something we can add to the HTML we want to apply, with the same styling rules The title attribute of an element, such as a top menu item or a sidebar widget. In other words, we can use CSS classes to group or categorize HTML elements that are similar in some way.
Pseudo classes are similar to them in that they are also used to add style rules to elements that share the same characteristics.
However, while the real class is user-defined and can be discovered in the source code, for example, based on the current state of the HTML element to which it belongs, a UA (User Agent) (such as a web browser) adds < ;div class="myClass">Pseudo class.
Pseudo classes and pseudo elements can be used in CSS selectors but do not exist in HTML source code. Instead, they are "inserted" by the UA under certain conditions for addressing in the style sheet.
Purpose of Pseudo Classes
The job of regular CSS classes is to classify or group elements. Developers know how their elements are grouped: they can form classes like "menu items", "buttons", "thumbnails", etc. to group them, and later style similar elements. These classifications are based on the characteristics of the elements given by the developers themselves.
For example, if a developer decides to use a
<div class="thumbnail">[...]</div>
However, HTML elements have common characteristics based on their state, position, nature, and interaction with the page and the user. These are characteristics that are not usually marked in HTML code, but we can use pseudo-classes in CSS to locate them, for example:
1. An element that is the last child of its parent element. Element
2, visited link
3, a full-screen element.
These are the characteristics that pseudo-classes usually target. To better understand the difference between classes and pseudo-classes, let's assume that we use the class .last to identify the last element in a different parent container.
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li class="last">item 4</li>
</ul>
<select>
<option>option 1</option>
<option>option 2</option>
<option>option 3</option>
<option class="last">option 4</option>
</select>We can style these last child elements using the following CSS:
li.last {
text-transform: uppercase;
}
option.last{
font-style:italic;
}But what happens when the last element changes? Well, we have to move the .last class from the previous element to the current element.
The trouble of updating classes can be left to the user agent, at least for those characteristics that are common among elements (and the last element is as common as it can get). Having the predefined :last-child pseudo-class is really useful. This way, we don't have to indicate the last elements in the HTML code, but we can still style them using the following CSS:
li:last-child {
text-transform: uppercase;
}
option:last-child {
font-style:italic;
}Main type of pseudo-class
There are many kinds of pseudo-classes, and they all provide us with a way to locate elements based on their characteristics that are inaccessible or difficult to access. This is a list of standard pseudo-classes in MDN.
1. Dynamic pseudo-classes
Dynamic pseudo-classes are dynamically added to and removed from HTML elements based on the state they transition in response to user interaction. Some examples of dynamic pseudo-classes are , , , , and , all of which can be added to anchor tags. :hover:focus:link:visited
a:visited{
color: #8D20AE;
}
.button:hover,
.button:focus{
font-weight: bold;
}2. State-based pseudo-class
State-based pseudo-class is added to the element when it is in a specific static state middle. Some of the most famous examples of these are:
:checked can be applied to checkboxes ()
:fullscreen locates the current display in full screen mode Any element
:disabledHTML element can be in disabled mode, such as ,
The most popular state-based pseudo-class has to be: checked, which marks whether the checkbox is checked.
.checkbox:checked + label{
font-style:italic;
}
input:disabled{
background-color: #EEEEEE;
}3. Structural pseudo-classes
Structural pseudo-classes classify elements according to their position in the document structure. Its most common examples are :first-child, :last-child and :nth-child(n) - all can be used to position specific child elements within a container based on its position - and :root which starts at the highest level in the DOM The parent element is the target.
4. Miscellaneous pseudo-categories
There are also some miscellaneous pseudo-categories that are difficult to classify, such as:
:not(x)选择与选择器x不匹配的元素
:lang(language-code) 选择哪些内容采用特定语言的元素
:dir(directionality)选择具有给定方向性内容的元素(从左到右或从右到左)。
p:lang(ko){
background-color: #FFFF00;
}
:root{
background-color: #FAEBD7;
}nth-child与类型 Pseudo-Classes的第n个
其中一件关于伪类最难的事情是可能理解的差别:nth-child和:nth-of-type伪类。
两者都是结构伪类,并在父元素(容器)内标记特定元素,但方式不同。
假设Ñ为2,然后:nth-of-child(n)靶向是一个元素它的父元素的第二个孩子,以及:nth-of-type(n)目标第二的中相同类型的元件的(例如段落)父元素内。
我们来看一个例子吧。
/* a paragraph that's also the second child inside its parent element */
p:nth-child(2) {
color: #1E90FF; // lightblue
}
/* the second paragraph inside a parent element */
p:nth-of-type(2) {
font-weight:bold;
}让我们看看这个简短的CSS样式如何在两种不同的情况下使用HTML。
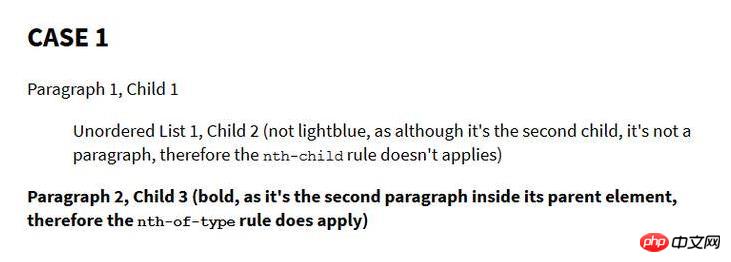
案例1
在案例1中,a中的第二个元素
但是,如果父元素确实具有第二个段落,则该nth-of-type(2)规则将适用,因为此规则仅查找
元素,而不关心父元素内的其他类型的元素(例如无序列表)。
在我们的示例中,nth-of-type(2)规则将设置第二个段落,即子3。
<!-- Case 1 --> <div> <p>Paragraph 1, Child 1</p> <ul>Unordered List 1, Child 2</ul> <p>Paragraph 2, Child 3</p> </div>

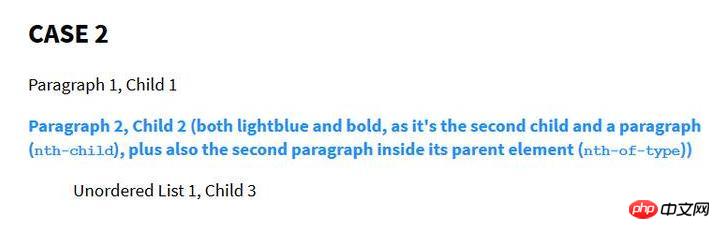
案例2
在第二种情况下,我们将无序列表移到第三位,第二段将在它之前。这意味着将应用规则:nth-child(2)和:nth-of-type(2)规则,因为第二个段落也是其父
<!-- Case 2 --> <div> <p>Paragraph 1, Child 1</p> <p>Paragraph 2, Child 2</p> <ul>Unordered List 1, Child 3</ul> </div>

如果你想更多地了解:nth-of-child和:nth-of-type伪类之间的差异,CSS Tricks上有一个很棒的帖子。如果您使用SASS,Family.scss可以帮助您创建复杂的nth- child'ified元素。
伪类与伪元素
当我们谈论伪类时,理解它们与伪元素的区别也很重要,以免混淆它们。
Pseudo-elements用户代理也添加了诸如::before和::after(参见本教程如何使用它们),并且可以使用CSS对它们进行定位和设置样式,就像伪类一样。
但是,虽然我们使用伪类来选择文档树中仅存在未单独标记的HTML元素,但伪元素允许我们根据DOM(例如和)或仅作为目标通常不存在于DOM中的元素。现有元素的某些部分(例如或)。::before::after::first-letter::placeholder
语法也有区别。伪元素通常用双冒号识别::,而伪类用单冒号识别:。
这可能导致混乱,如CSS2中,伪元素也标记为单个冒号 - 浏览器仍接受伪元素的单冒号语法。
我们用CSS来定位伪类和伪元素之间也存在差异。
1.它们在CSS选择器序列中的位置
伪元素只能出现在选择器序列之后,而伪类可以放在CSS选择器序列中的任何位置。
例如,您可以
<ul> <li class="red"></li> <li></li> <li class="red"></li> <li class="red"></li> </ul>
ul > :last-child.red {
color: #B0171F;
}要么
ul > .red:last-child {
color: #B0171F;
}选择器的第一个序列选择
让我们尝试用伪元素做类似的事情。
ul > .red::after {
display: block;
content: 'red';
color: #B0171F;
}上面的CSS代码是有效的,文本“red”将出现在
另一方面,这段代码不起作用,因为我们无法改变选择器序列中伪元素的位置。
ul > ::after.red {
display: block;
content: 'red';
color: #B0171F;
}2.选择器序列中的出现次数
此外,只有一个伪元素可以出现在选择器旁边,而伪类可以在组合有意义的情况下相互组合。例如,为了目标,同时也是只读的,我们可以创建伪类组合的第一个孩子元素:first-child,并:read-only以下列方式:
:first-child:read-only {
color:#EEEEEE;
}jQuery选择器扩展
具有:语法的选择器代码并不总是构成适当的CSS伪类。如果您曾经使用过jQuery,那么您可能已经使用了许多具有:语法的选择器,例如$(':checkbox'),$(':input')和$(':selected')。
重要的是要知道这些不是 jQuery所针对的CSS伪类。它们被称为jQuery选择器扩展。
jQuery选择器扩展允许您使用更简单的关键字来定位HTML元素。它们中的大多数是多个普通CSS选择器的组合,它们用单个关键字表示。
/* Change the font of all input-related HTML elements,
like button, select, and input */
$( ":input" ).css("font-family","courier new")The above is the detailed content of What are CSS pseudo-classes? Detailed introduction to CSS pseudo-classes. For more information, please follow other related articles on the PHP Chinese website!