
The content of this article is to introduce how to set the word spacing in CSS? How to set character spacing. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In fact, the method of setting word spacing in CSS is very simple. You only need to use one attribute, which is the word-spacing attribute. Let's learn about the word-spacing property and see how it sets the word spacing.
In fact, the word-spacing property is similar to letter-spacing, but it controls the amount of space between words (words or Chinese characters) in a piece of text, rather than the amount of space between individual characters. Regarding the introduction of the letter-spacing attribute, please refer to the previous article [How to set letter spacing in css? ] is introduced in, you can refer to it.
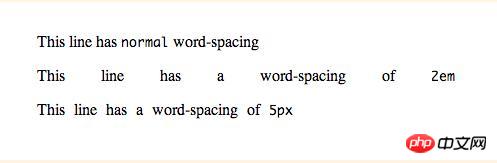
Let’s take a look at the use of the word-spacing attribute:
p {
word-spacing: 2em;
}word-spacing can receive three different values:
1, "normal" keyword, used to reset the default spacing;
2, the value of any CSS length unit (the most common ones are px, em, rem);
2, The "inherit" keyword, which applies word-spacing to the parent element.
The best practice is to use CSS length unit: em; it can adjust the font size. While using pixels may cause problems with the spacing between each character (word or Chinese character) because their size does not scale; generally using rem is also fine, but it has lower browser support. In this use case, the best spacing is directly related to the character (word or kanji) it is applied to.

It’s worth noting that “word” in this case actually refers to a single inline content - meaning word-spacing affects inline-block elements and inline elements. In this example, several elements like this are spaced out by word-spacing their parent container:
Description:
1. The word-spacing property can be animated through CSS Transitions.
1. Although it is possible to use a "percentage" value to determine spacing according to the specification, it can produce unpredictable results (often having no effect at all).
3. One way to eliminate the space between inline block elements is to set white-space to zero.
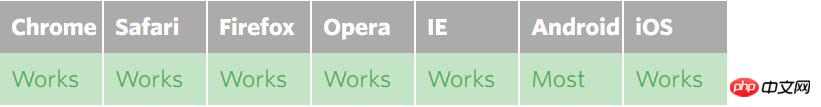
Let’s take a look at the compatibility of the word-spacing attribute

Note on mobile browser support: the vast majority Mobile devices support the use of the word-spacing attribute, but some devices using non-Apple versions of Webkit or Netfront browsers do not. For specific content, please visit the QuirksMode link, which has detailed instructions above.
QuirksMode link address: http://www.quirksmode.org/m/table.html#t26
Summary: The above is the method of setting word spacing in CSS introduced in this article. I hope it will be helpful to everyone's study.
The above is the detailed content of How to set character spacing in css? How to set character spacing. For more information, please follow other related articles on the PHP Chinese website!