
The content of this article is to introduce how to set letter spacing in CSS? How to set letter spacing. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In fact, the method of setting letter spacing in CSS is very simple. You only need to use one attribute, which is the letter-spacing attribute.
Let'slearn about the letter-spacing propertyand see how it sets the letter spacing.
The letter-spacing property controls the amount of space between each letter (single character) in a given element or block of text. Values that support letter-spacing include font relative length values (em, rem), parent relative values (percentage), absolute values (px, pixels), and normal properties, which will reset the font's default value.
It is recommended to use font relative values so that when the font size changes, by design or user behavior, letter spacing can be increased or decreased appropriately.
Let’s take a look at the use of theletter-spacing attribute:
p { /* 16 * 0.0625 = 1px */ letter-spacing: 0.0625em; }
The most important thing to note when using the letter-spacing attribute is that the specified value does not Will change the browser default and instead add the default spacing applied by the browser (based on font metrics). The letter-spacing property also supports negative values, which shrink the appearance of text rather than loosening it.
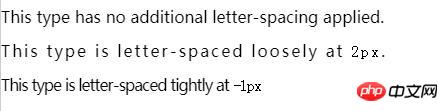
Let’s take a look at the effect of setting the letter-spacing attribute:

Instructions:
1. Subpixel values: In most browsers, specifying a value less than 1px will cause the letter-spacing attribute to not be applied. Currently, both Firefox 14 and IE 10 support subpixel layout; Opera and WebKit do not.
2. The letter-spacing property can be animated by setting CSS Transitions.
3. One way to eliminate the white space between inline block elements is to set letter-spacing: -4px; on the parent container of the inline block element. Then, reset letter-spacing: normal; on the child elements and that's it.
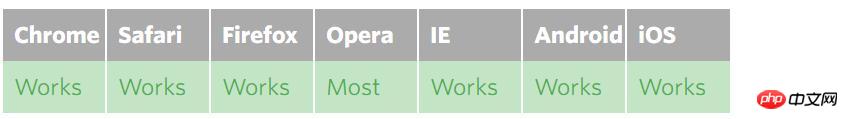
Let’s take a look atletter-spacing attribute compatibility

Note on mobile browser support: some versions Opera Mobile, non-standard WebKit kernels, and NetFront browsers do not support the letter-spacing attribute. For specific content, please visit the QuirksMode link, which has detailed instructions above.
QuirksMode link address: http://www.quirksmode.org/m/table.html#t25
Summary: The above is the method of setting letter spacing in CSS introduced in this article. I hope it will be helpful to everyone's study.
The above is the detailed content of How to set letter spacing in css? How to set letter spacing. For more information, please follow other related articles on the PHP Chinese website!